In search of the GA4 monitoring code? Or possibly you are uncertain the place to position it in your website?
No downside.
On this submit, we reply these questions and extra, so you’ll be able to monitor your Google Analytics stats for your small business.
The brief reply: The GA4 monitoring code is beneath admin > Information Streams > view tag directions > and the set up manually tab.
From right here, you may see the code that must be added inside your web site head tags.
However what for those who do not need to use the handbook strategy? And what are header tags anyway?
Hold studying as I present you ways step-by-step.
The place is the GA4 Monitoring Code in Google Analytics?
First off, you could ensure you have a GA4 property and knowledge stream on your web site.
This is the way to add one.
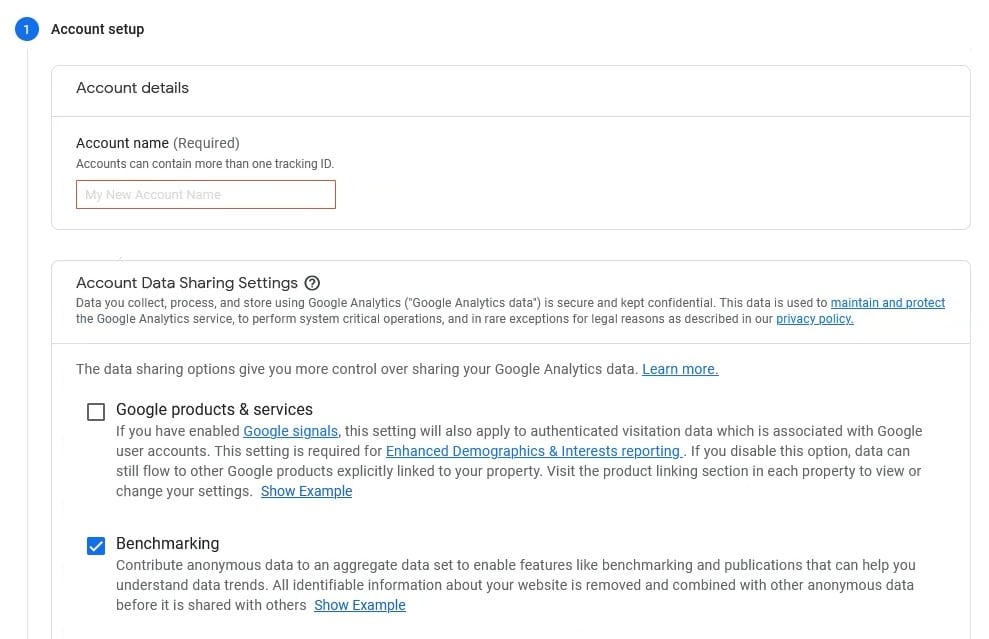
Go to analytics.google.com and log in to your Google account. If you could create an account, you may see this primary:

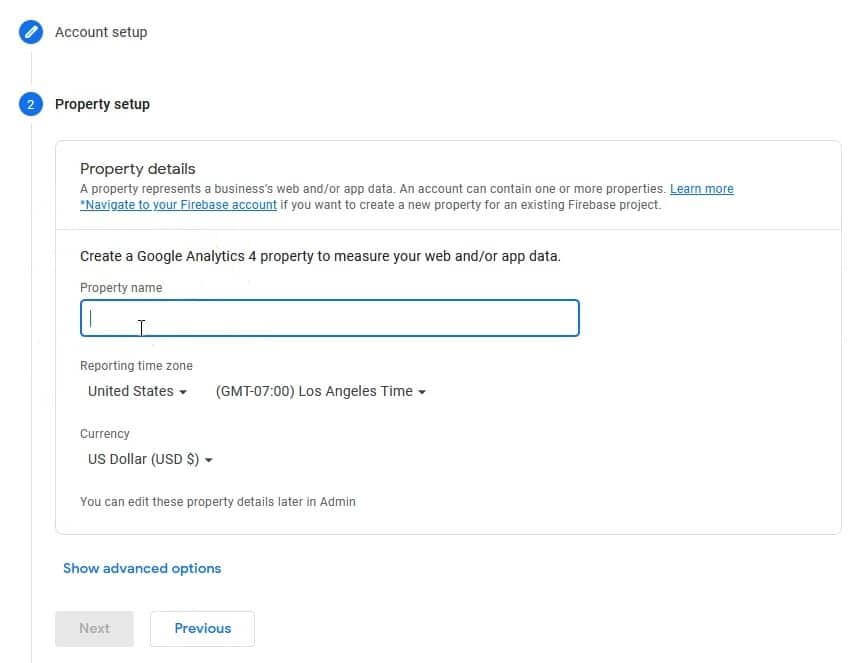
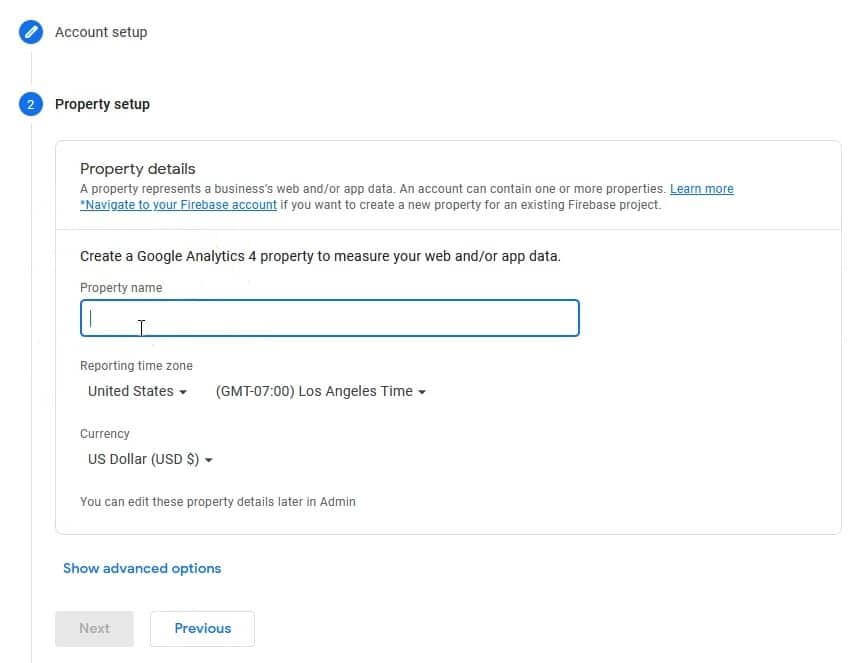
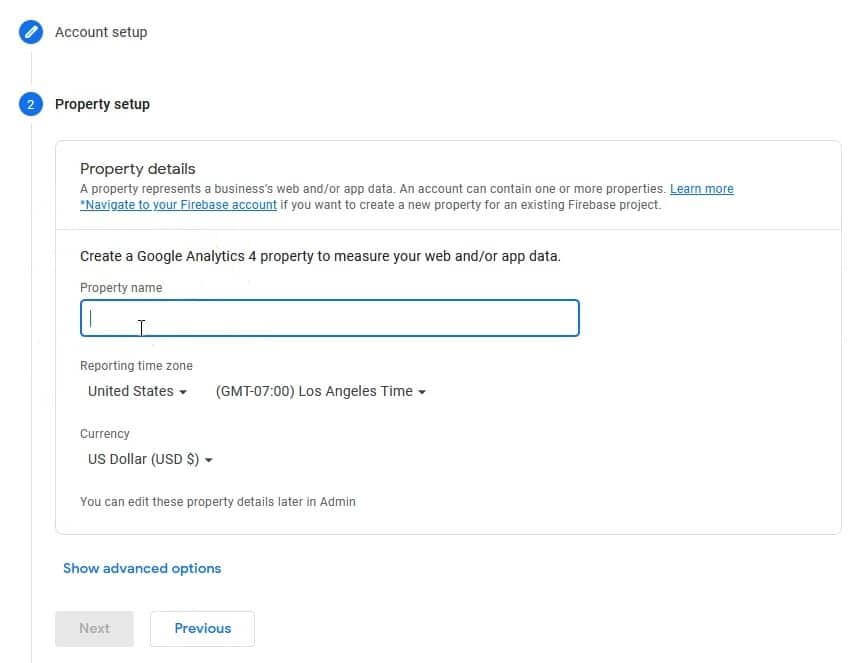
Fill within the particulars about your web site within the fields and click on subsequent:



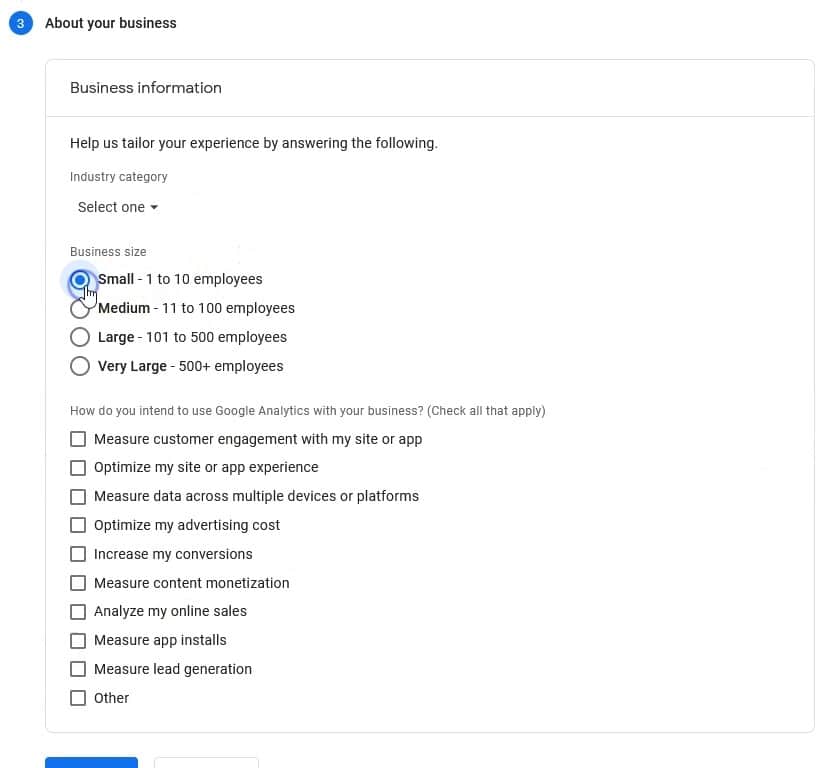
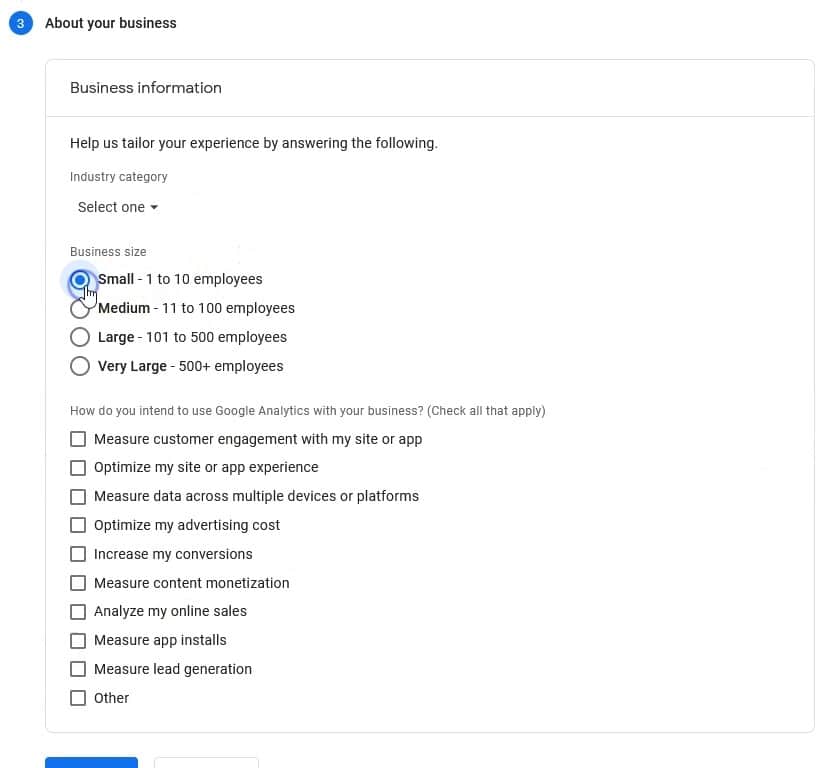
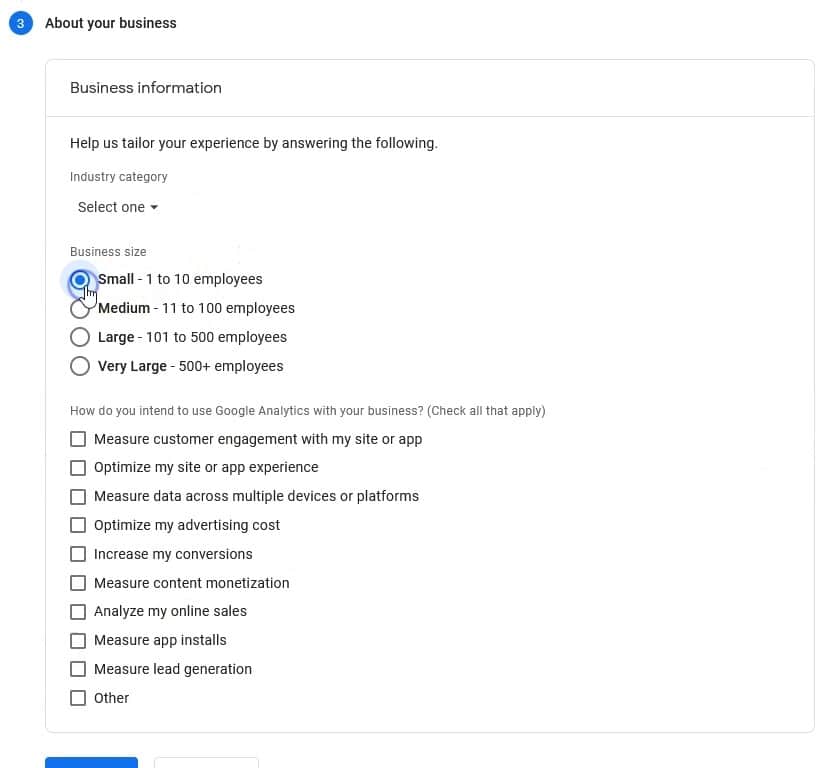
Reply a number of questions on your small business:



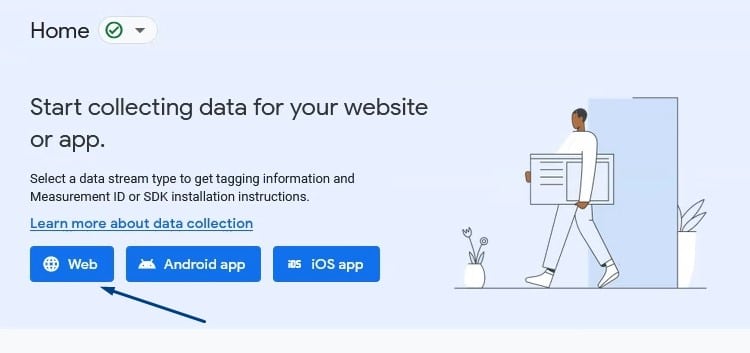
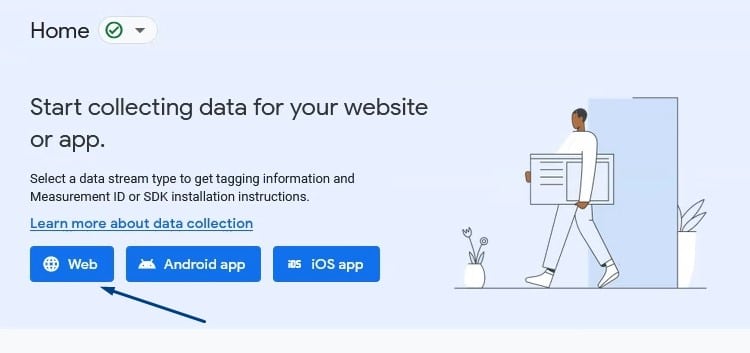
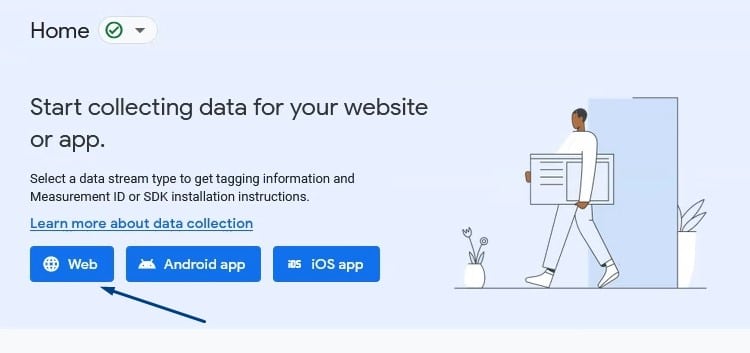
Then click on on Net to create your Information Stream:



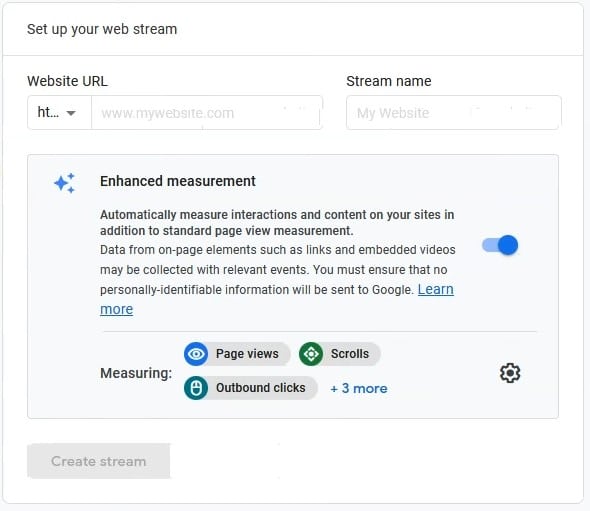
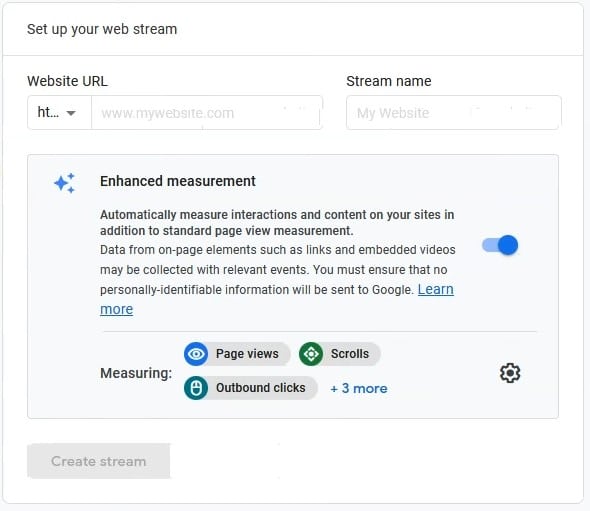
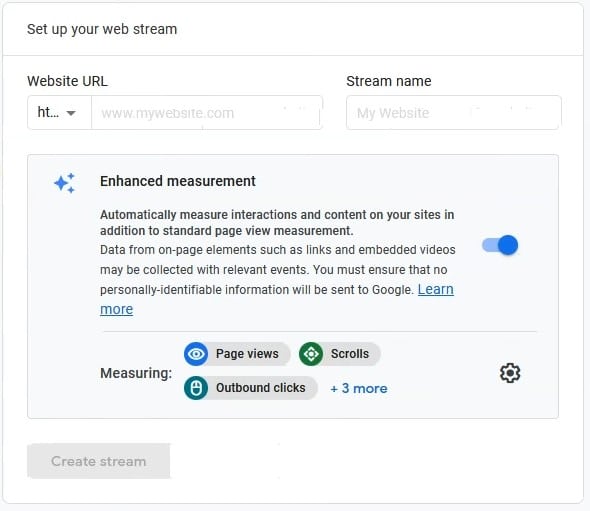
Enter your Web site URL and Stream Title, and click on Create Stream. You possibly can depart the enhancement measurement part as it’s:



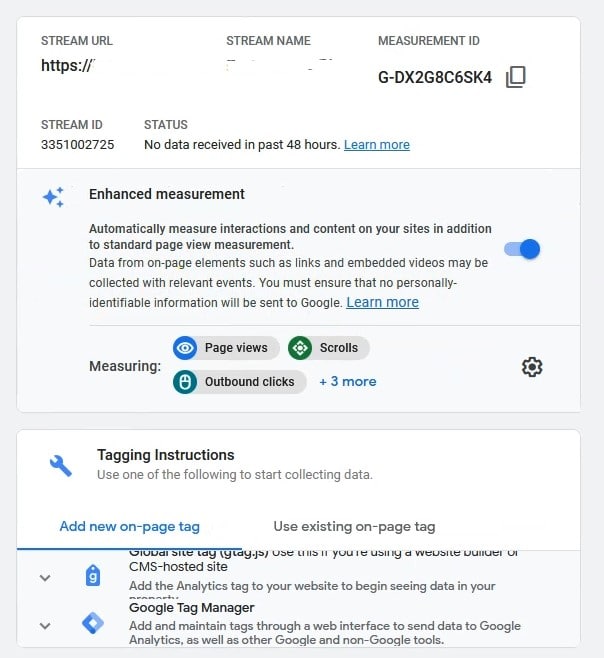
The subsequent display is the place you may discover your GA4 Measurement ID and Monitoring code:



What if you have already got a Google Analytics account and knowledge stream however cannot discover it?
This is precisely the place to look.
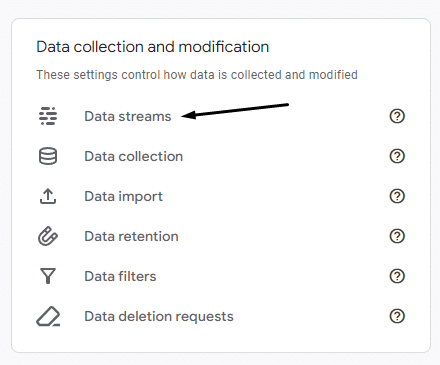
From the Google Analytics 4 dashboard, hover over the gear icon and click on on it to entry the settings:



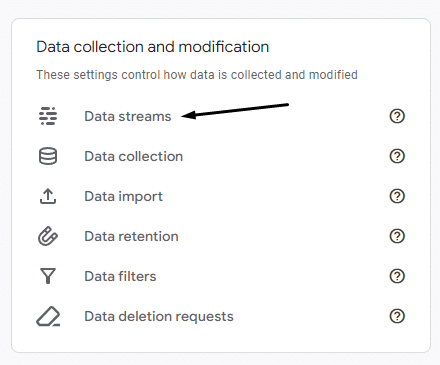
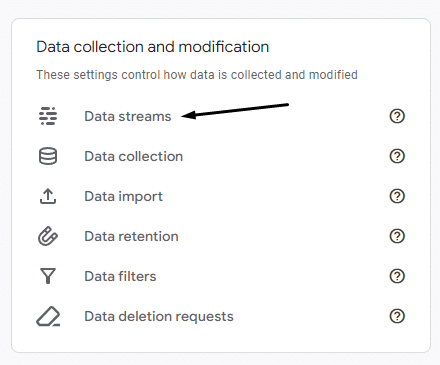
Then click on on Information Streams setting:



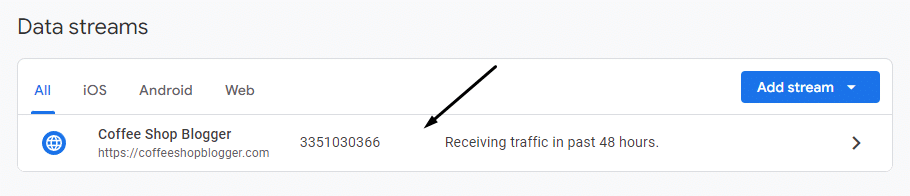
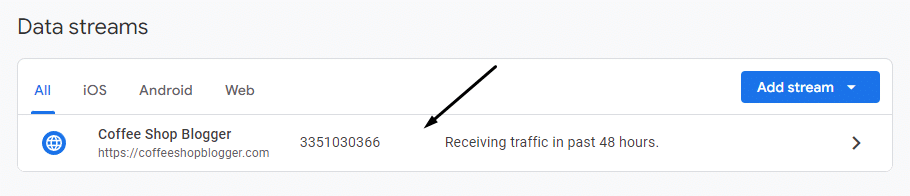
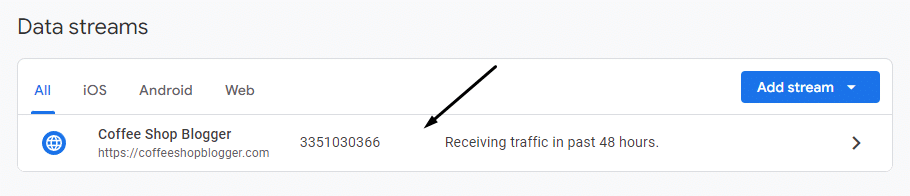
Click on the Information Stream:



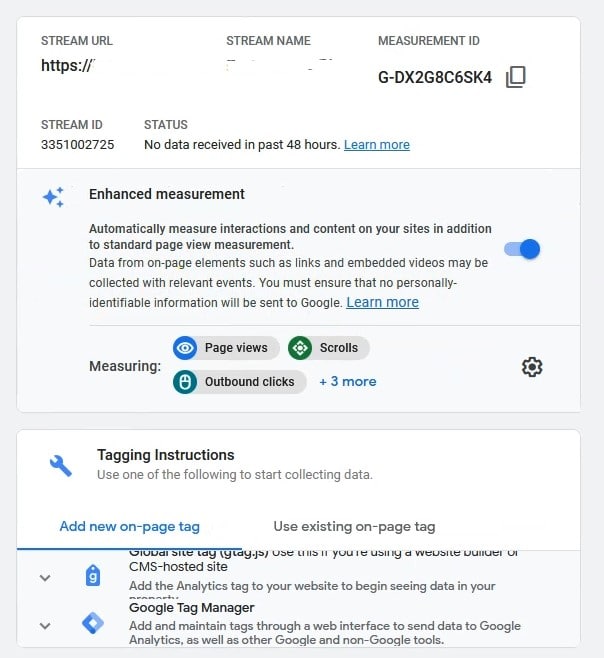
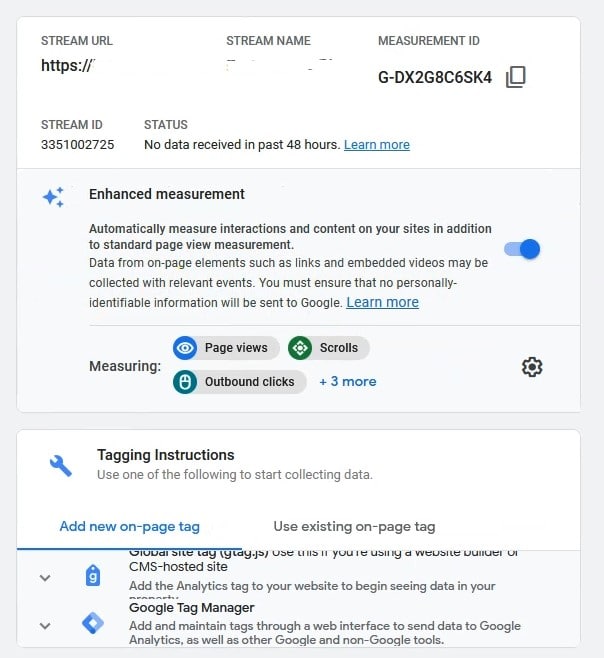
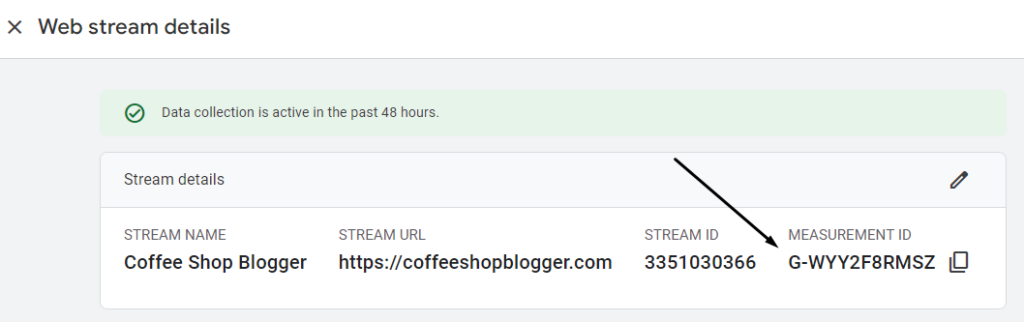
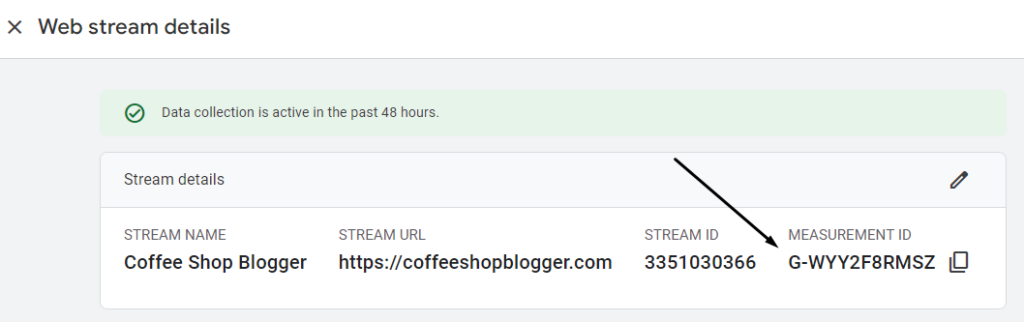
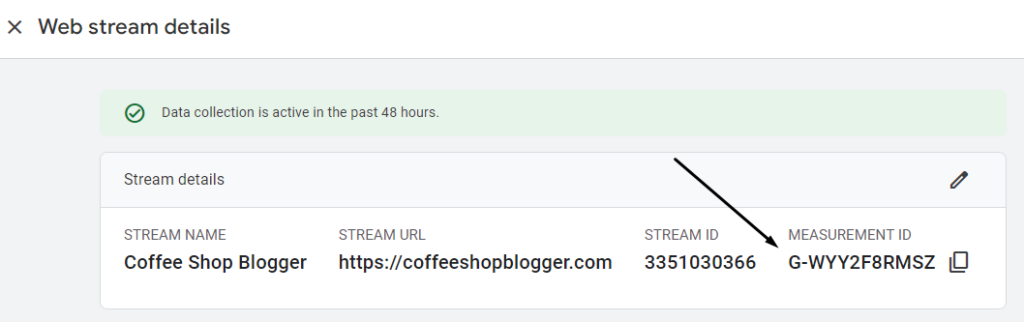
On the Information Stream Particulars web page, you see your GA4 Measurement ID:



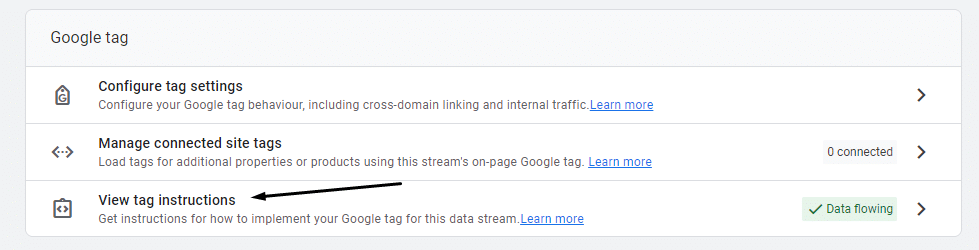
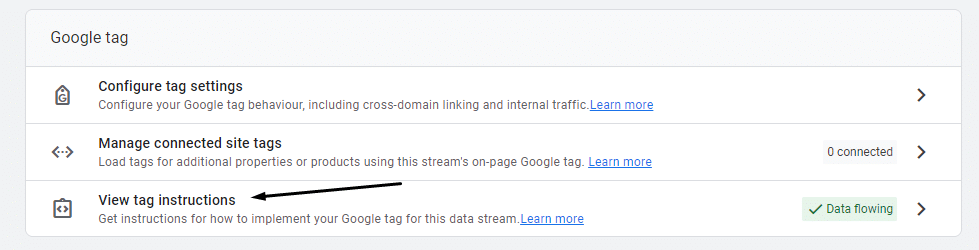
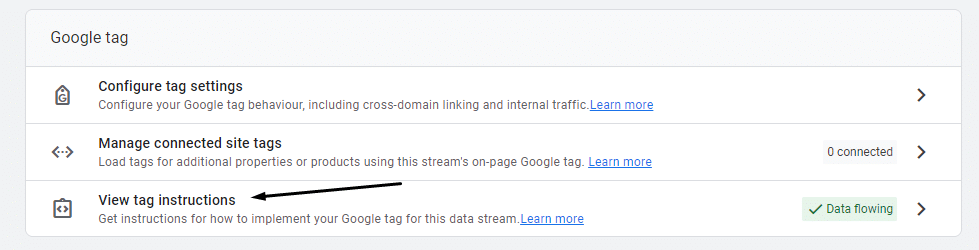
However for those who want the total monitoring code, scroll down on this web page and click on View Tag Directions:



Click on on the Set up Manually tab, and you may see the monitoring code:





What is the Distinction Between Monitoring Code and Measurement ID
In GA4, the distinction between “GA4 monitoring code” and “Measurement ID” is the terminology, as they each imply the identical factor.
The confusion comes from Common Analytics as a result of it was known as Monitoring ID. Now in Google Analytics 4, it is known as Measurement ID.
However what in regards to the handbook Google Tag?





The code above known as the Google Tag (or GTag) which is code that you simply add manually to the HTML of your web site.
Nevertheless, you do not all the time want to make use of this code in case your web site helps the GA4 Measurement ID.
Extra on this later.
What Does the GA4 Monitoring Code (or Measurement ID) Do Precisely?
The GA4 monitoring ID or Measurement ID really does rather a lot within the background.
you are wanting on the measurement ID for GA4 as a result of it begins with the letter “G,” adopted by some characters:
“G-XXXXXXXXXX”
Whenever you add this code to your website, it creates a connection between Google Analytics 4 and the exercise in your web site, which will get saved in your dashboards and experiences.
This is precisely what the measurement ID does:
- Identifies knowledge streams: The measurement ID acts as a novel identifier for every knowledge stream in your property, linking consumer interactions to the right knowledge stream in GA4.
- Information assortment and monitoring: It will get embedded within the monitoring code and positioned in your web site or app. The code then collects and sends knowledge again to GA4 about consumer interactions, occasions, and conversions.
- Integrates with GTM: Google Tag Supervisor is one other software by Google to assist handle tags and supply extra superior knowledge assortment. You possibly can combine GA4 with GTM to maintain tags extra organized and accumulate extra granular metrics.
- Distinguishes from property ID: This implies you’ll be able to have multiple measurement ID for one property. For instance, monitoring a web-based retailer, a weblog, and a cellular app.
Add Your GA4 Monitoring Code to Your Web site
Now you understand the place to search out the GA4 monitoring code, it is time to add it to your website. The way you add it can rely upon the platform you are utilizing.
Plus, there are a number of strategies, so let’s break every of them down.
1. Guide Technique
The handbook technique is the place you are taking that scary-looking code and paste it into the HTML of your web site.
That is often the way in which builders do it as a result of it offers optimum placement for load time and extra monitoring customizations.
This is what to do.
Observe the steps above and spotlight this code:





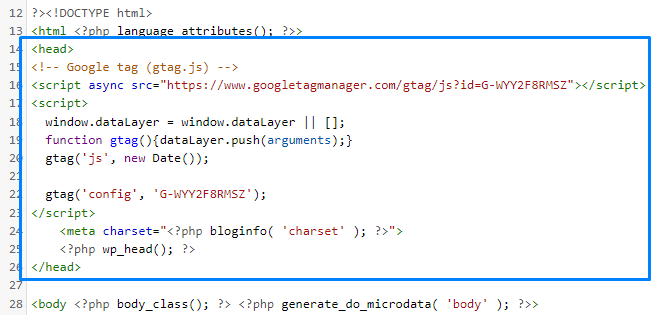
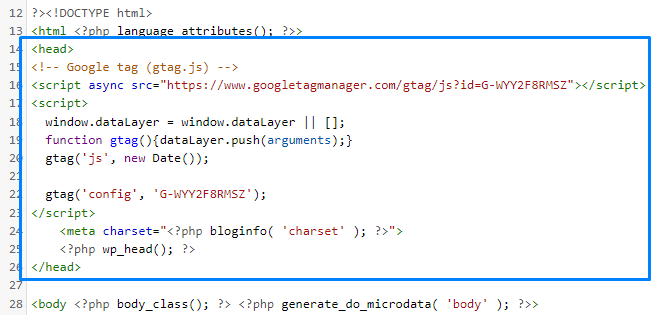
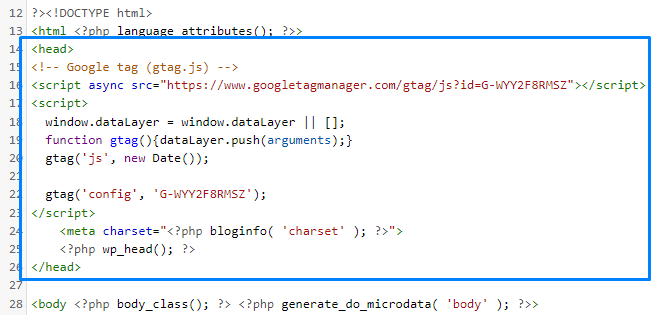
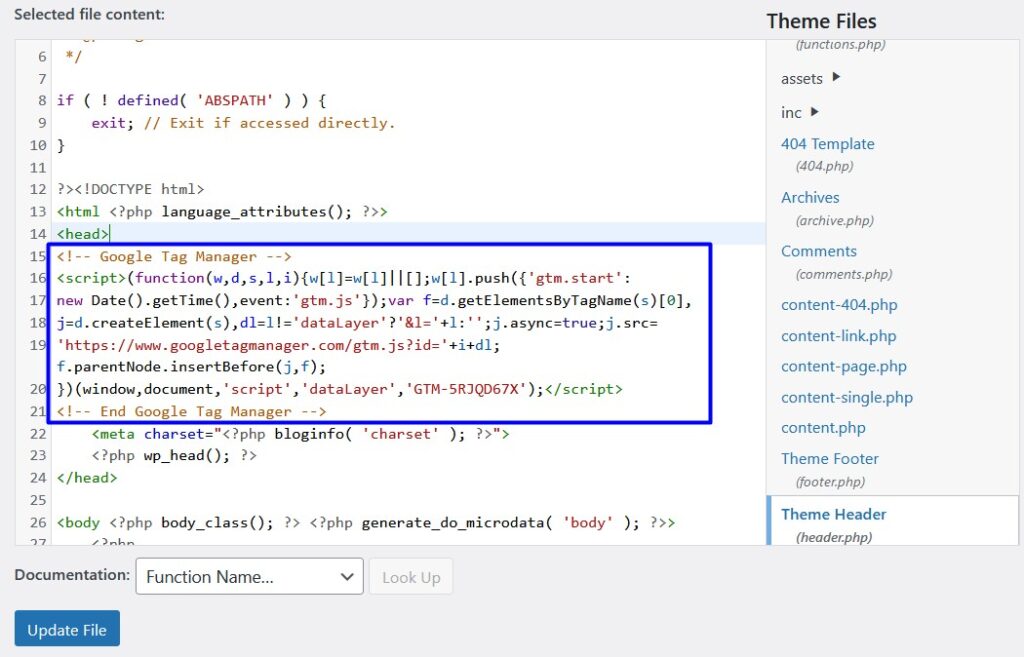
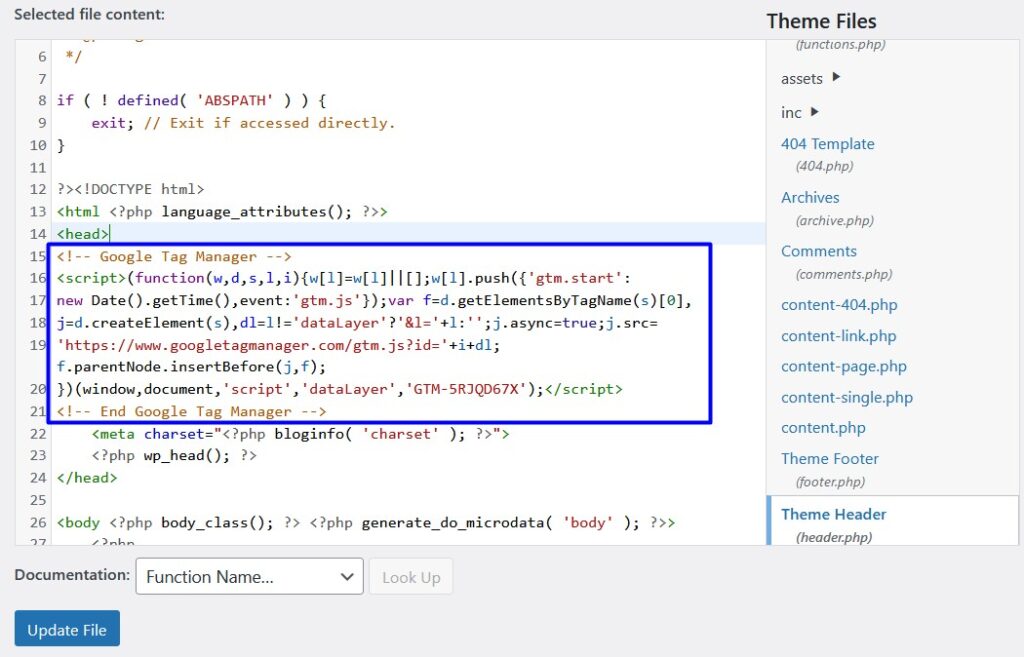
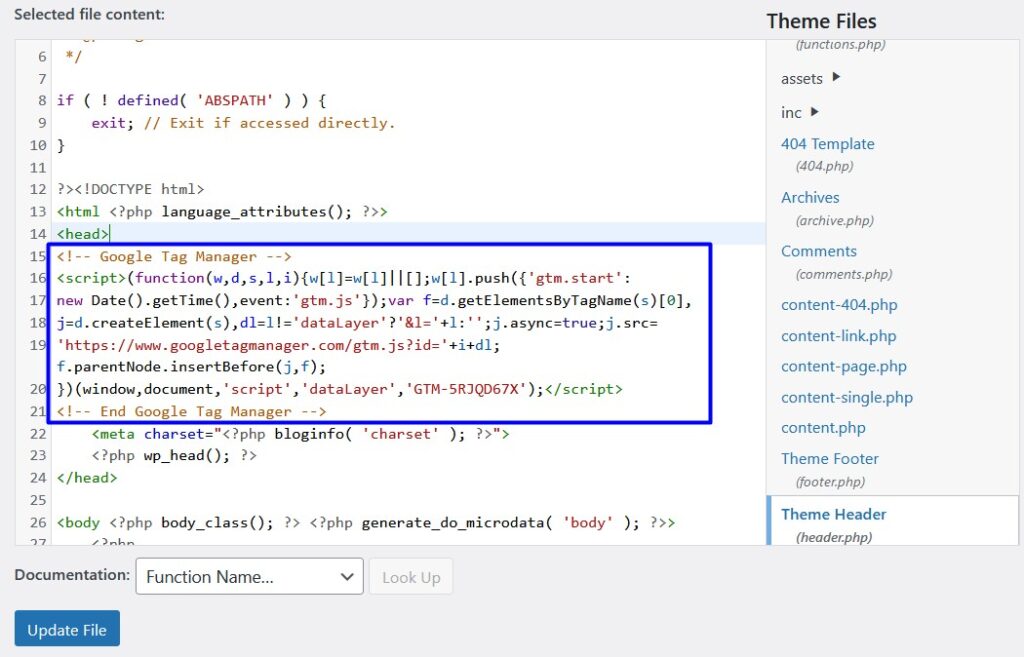
Then, discover the file in your web site with the <head> tag. In WordPress, that is the header.php file in your theme’s folder.
Simply ensure you are modifying a baby theme first, in any other case, the modifications can be overwritten when the theme updates.
Copy the code and paste it instantly after the <head> tag:



In the event you’re utilizing Shopify, the file to edit known as theme.liquid, which could be present in On-line Retailer > Themes, Customise, then Edit Code.
That is it! Save the file, and you’ll begin seeing knowledge present up inside 24 hours, typically a lot sooner.
2. Utilizing Google Tag Supervisor
The subsequent technique is to make use of Google Tag Supervisor, which is analogous to the handbook technique, however you are including the code from GTM to your website as an alternative of the GA4 code.
Right here is the way to do it.
Go to Google Tag Supervisor and click on on Begin totally free:



Create an account and enter your particulars on your web site:



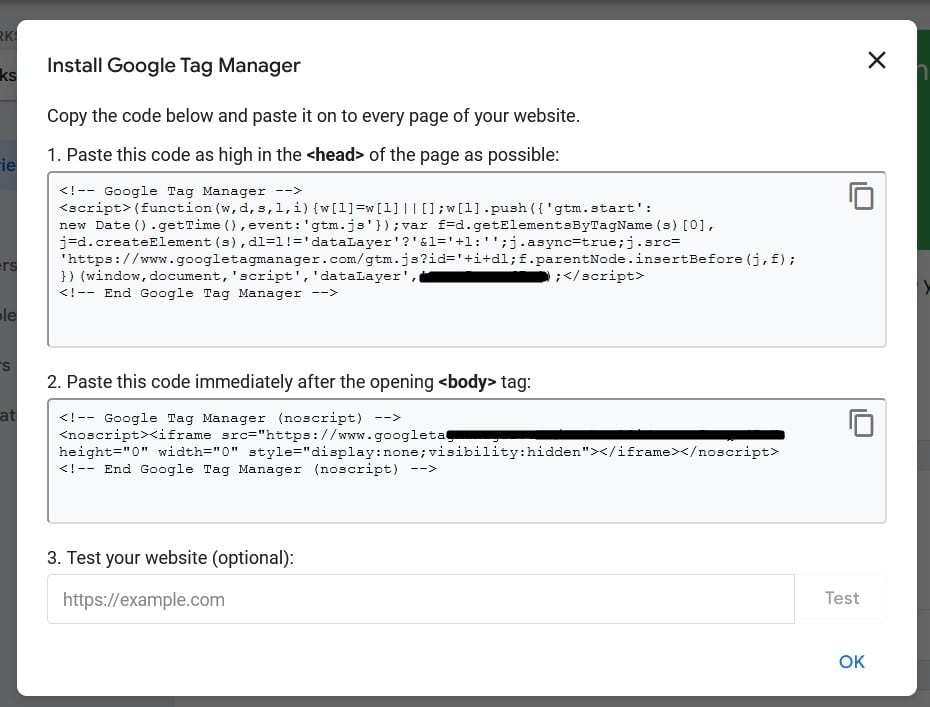
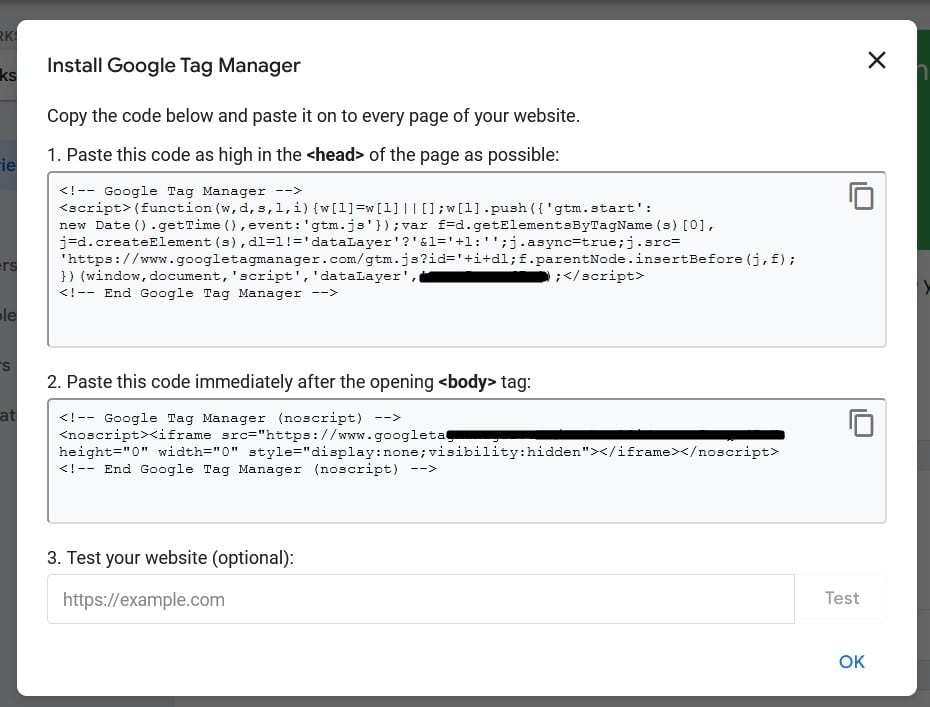
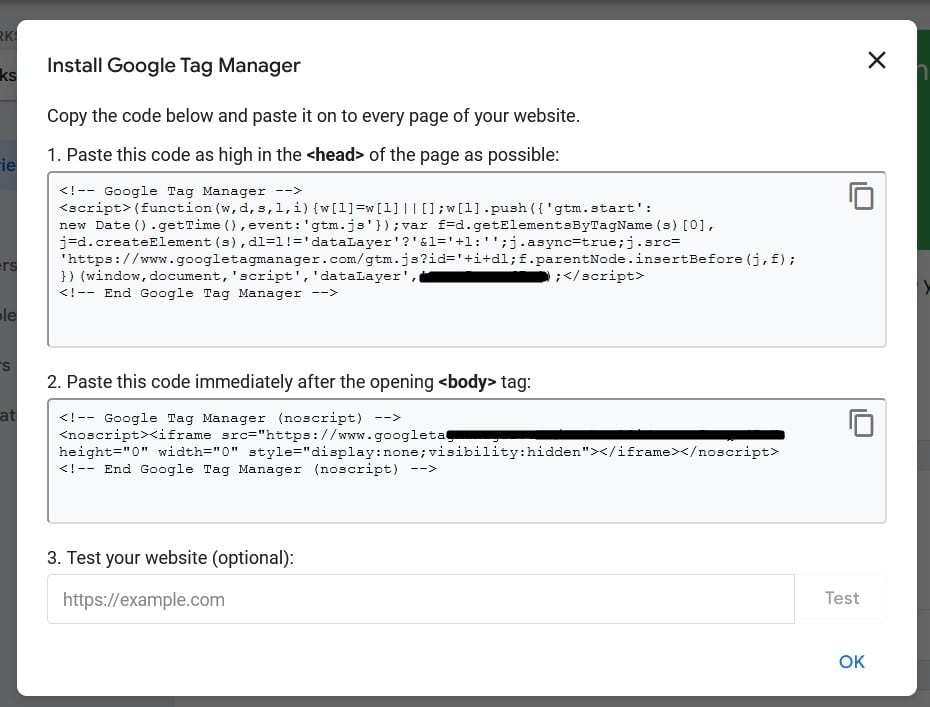
On the subsequent display, you may see this popup:



That is the code you may add to your website as an alternative of the GA4 code.
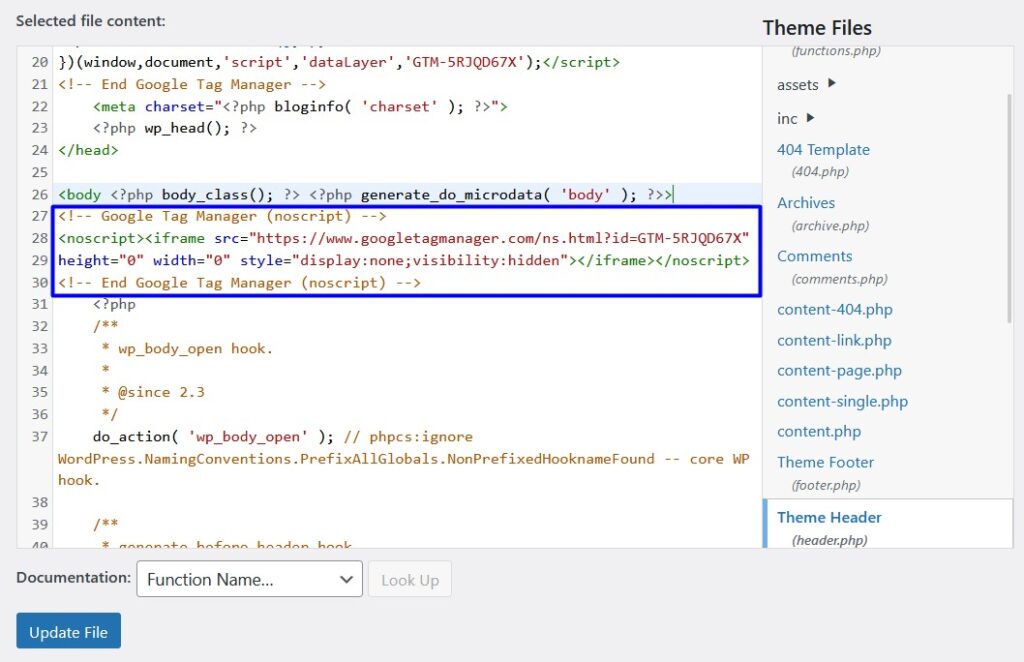
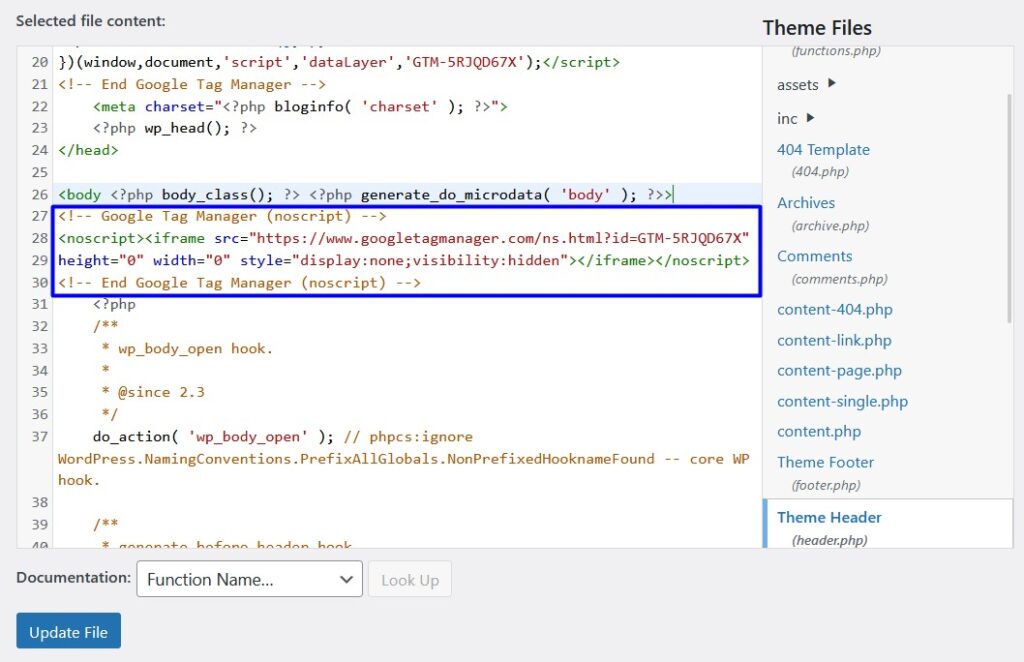
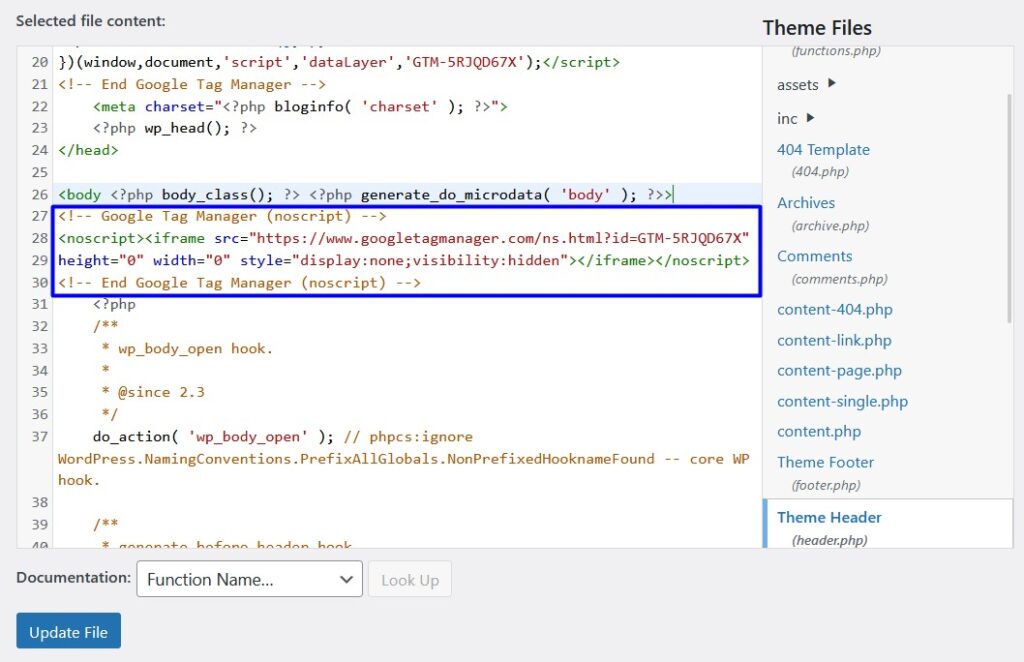
Copy the code within the prime field and paste it instantly beneath the <head> tag:



And the code within the backside field goes immediately beneath the <physique> tag:



Save your file after which return to Google Tag Supervisor.
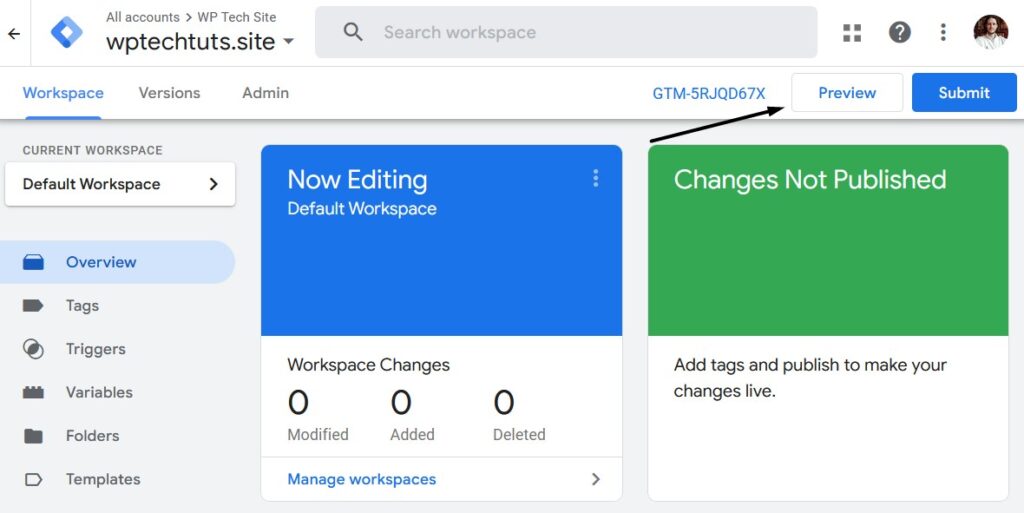
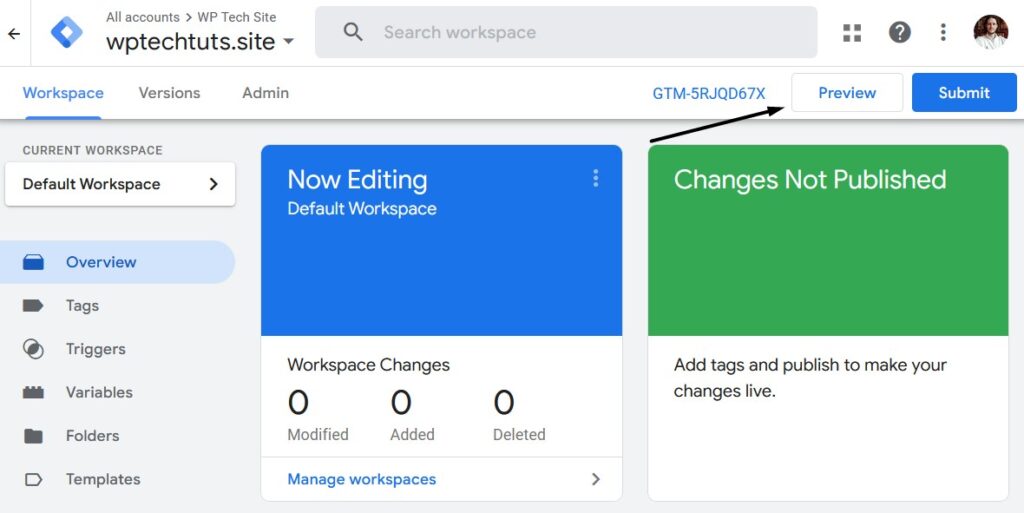
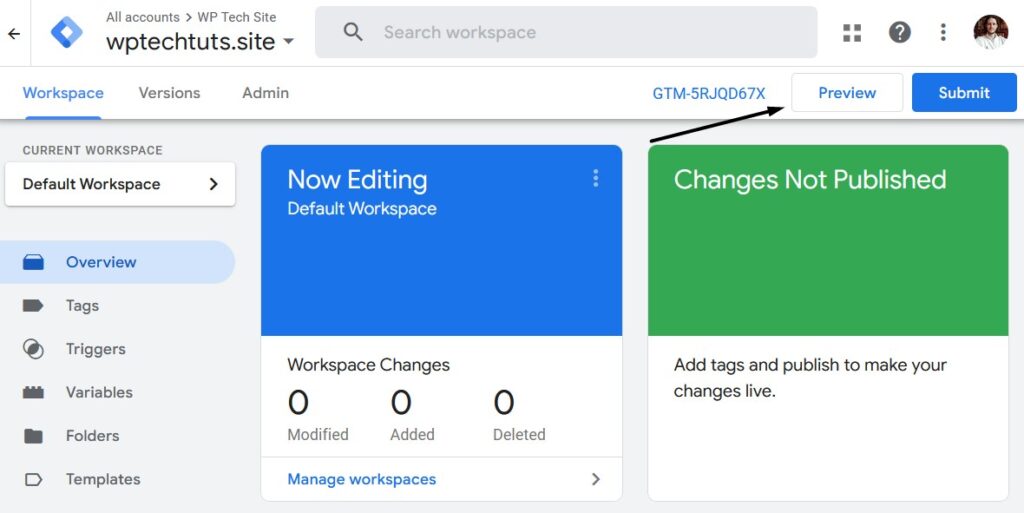
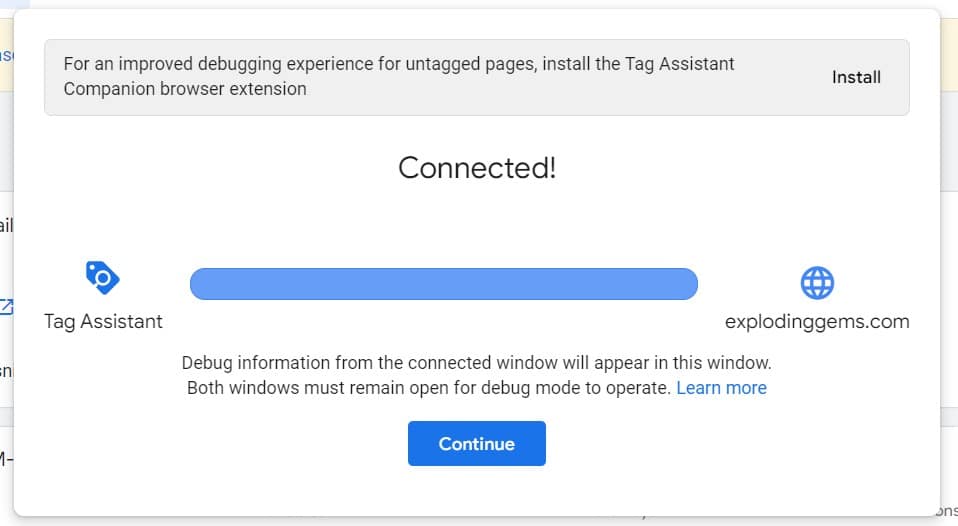
To check if the Tag is working in your website, click on the Preview button in GTM:



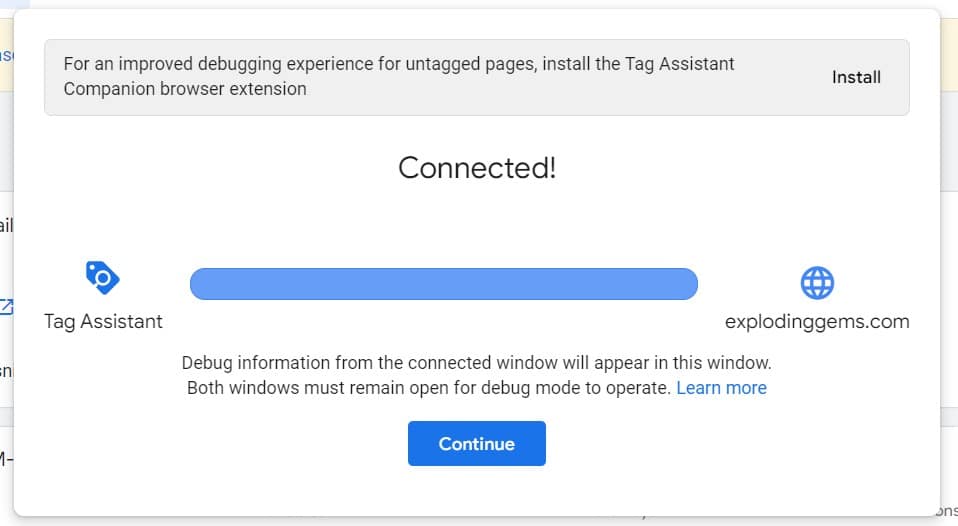
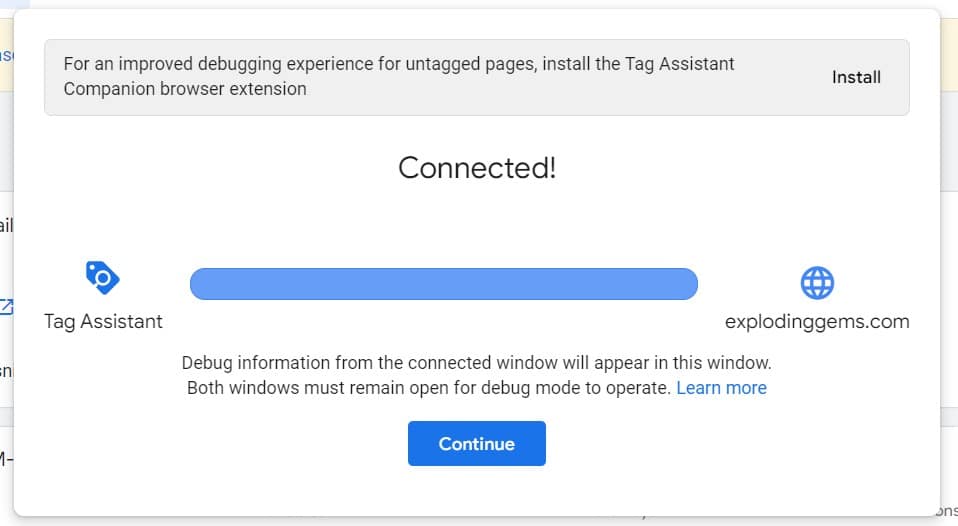
It will open up a brand new window to see if the connection could be made. If all the things is working, you may see this popup field:



The final step is so as to add your Measurement ID from Google Analytics to Tag Supervisor.
Copy the code right here:



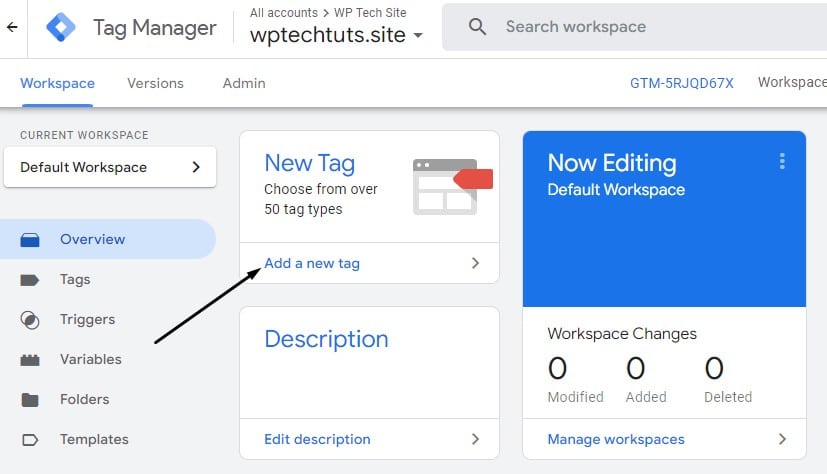
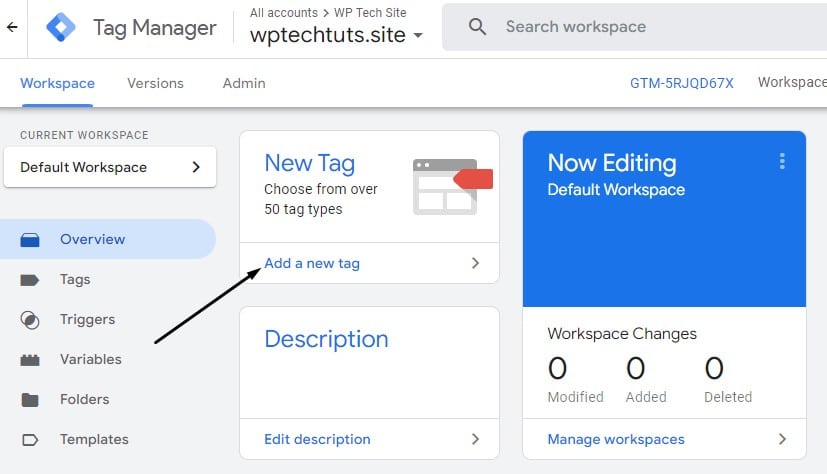
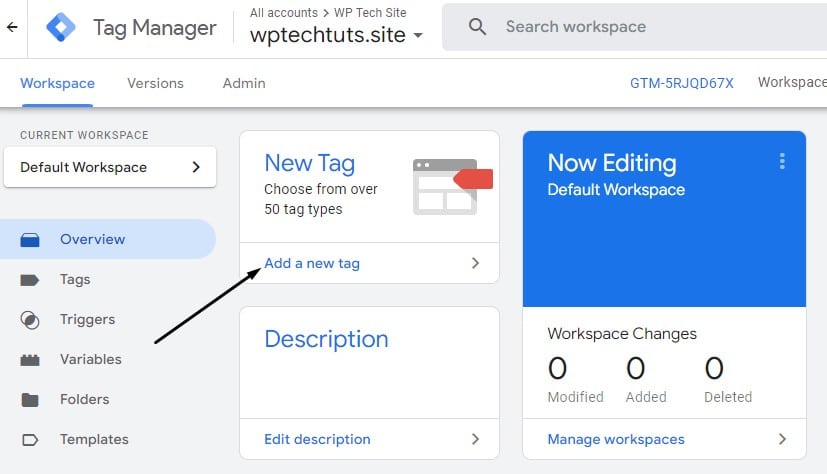
Then, create a brand new Tag inside Google Tag Supervisor:



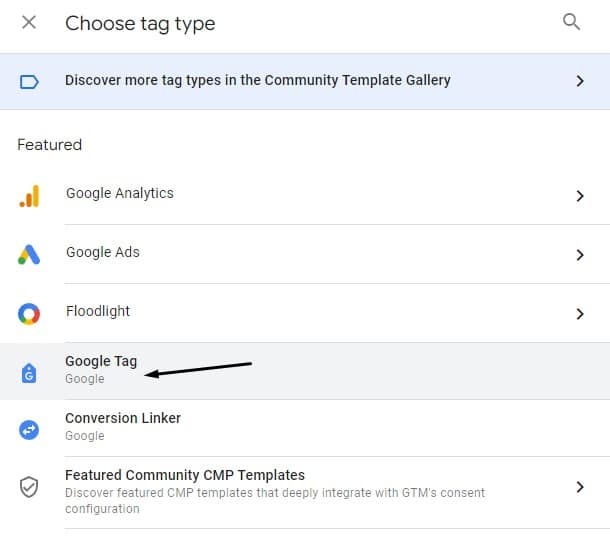
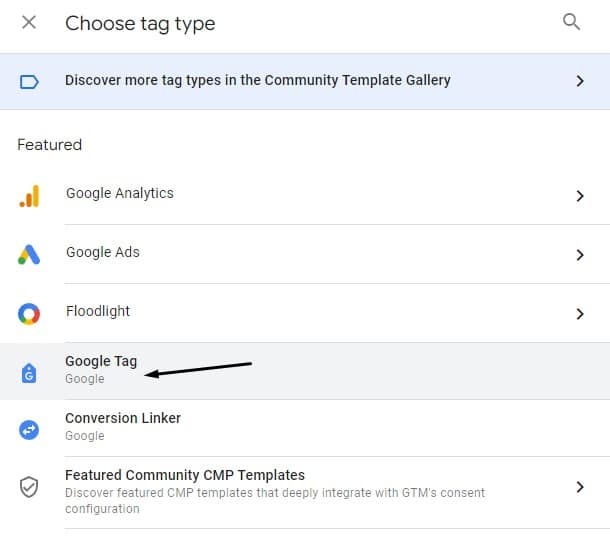
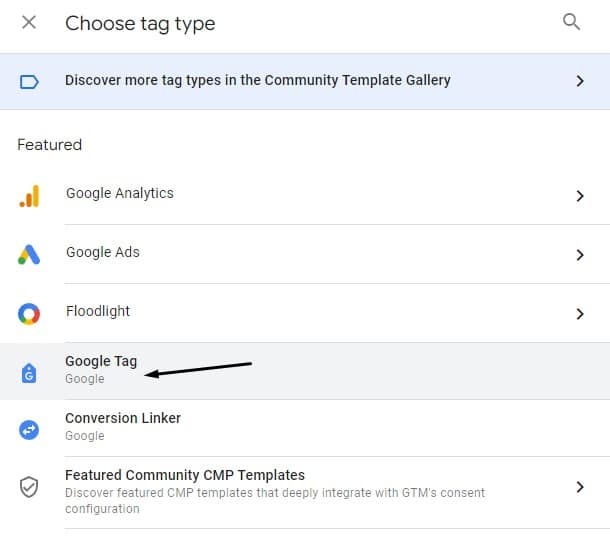
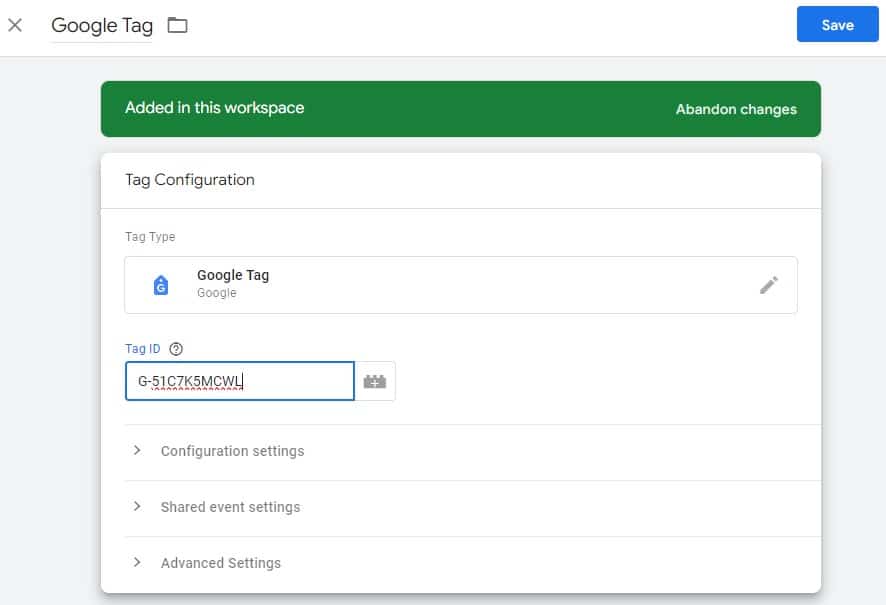
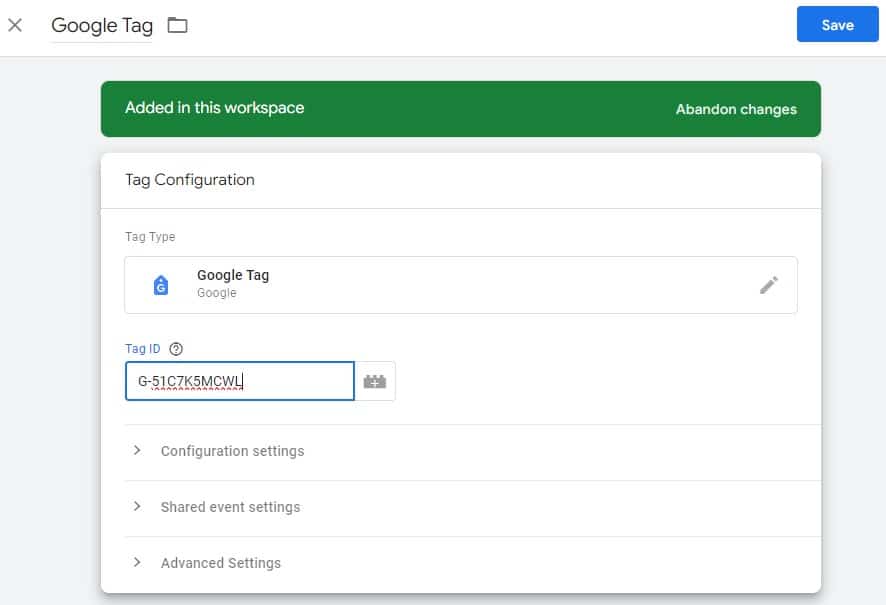
Click on on Tag Configuration, then Google Tag:



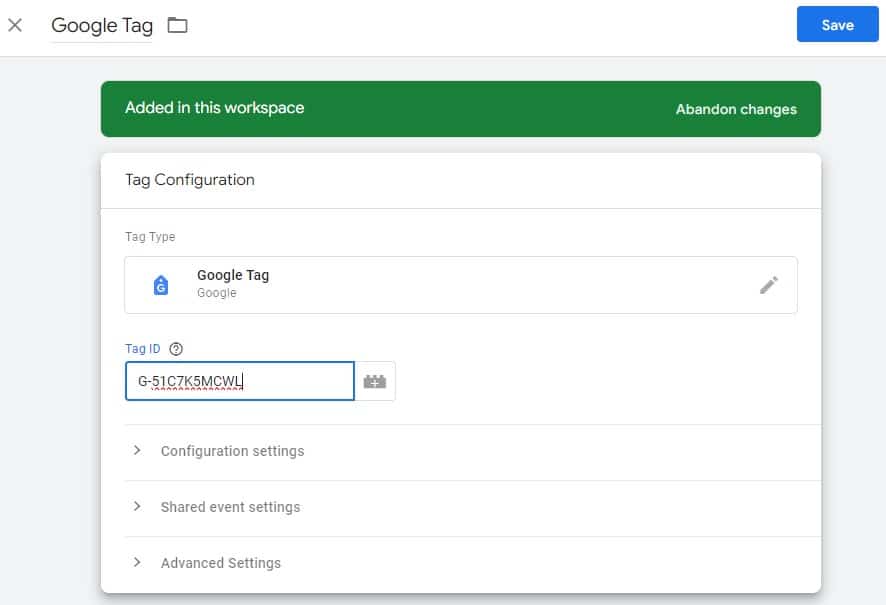
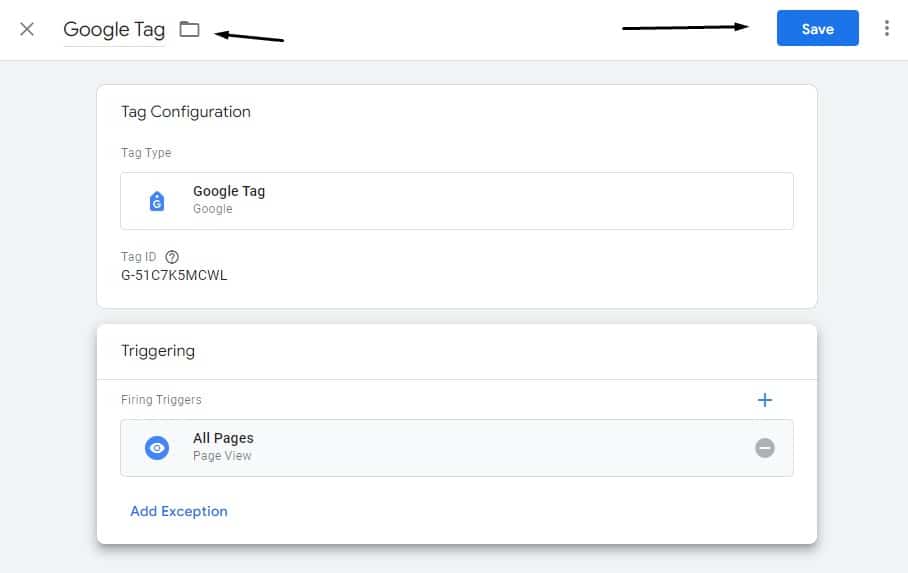
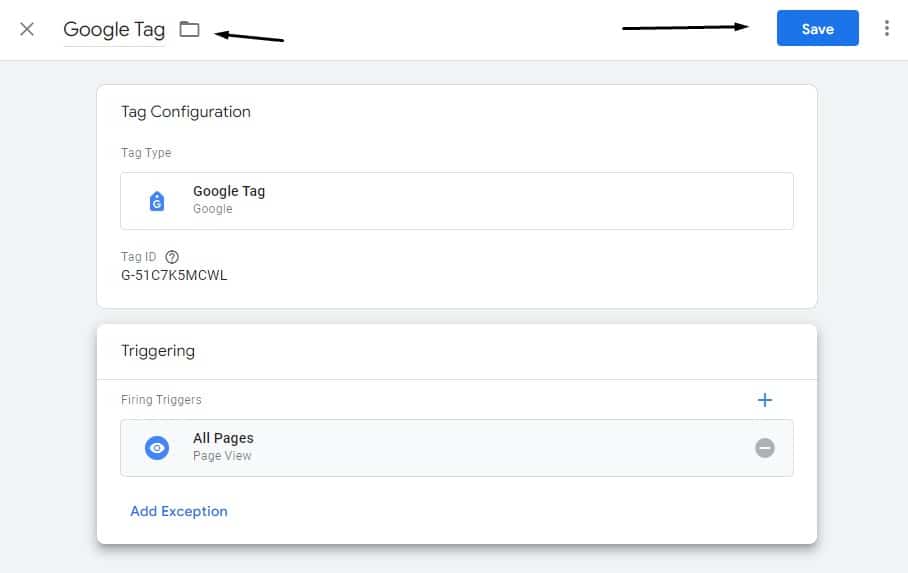
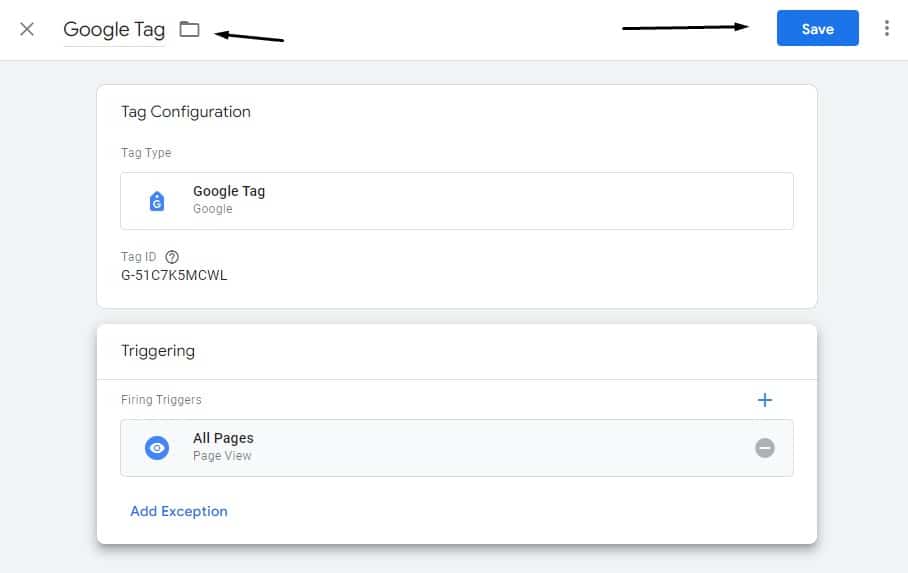
Paste your measurement ID within the Tag ID area:



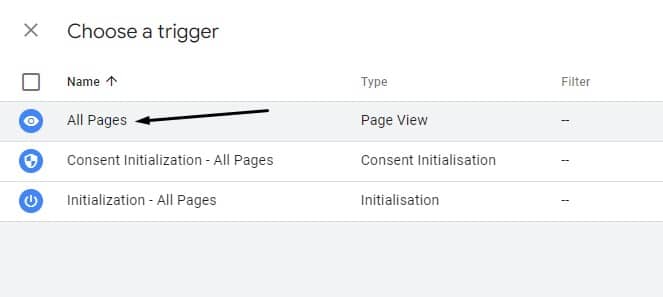
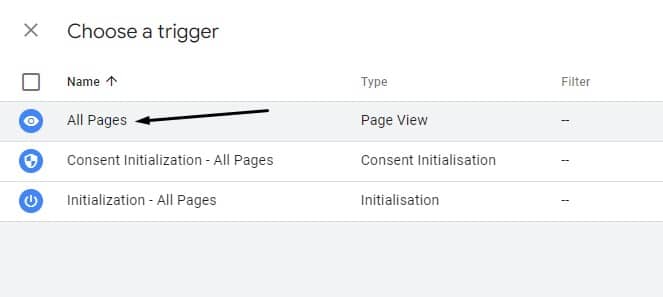
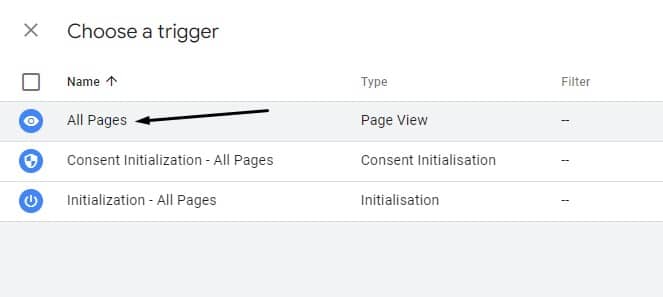
Click on the Triggering field and select All Pages:



Give your tag a title and click on on Save:



Check the connection once more after which save your configuration:



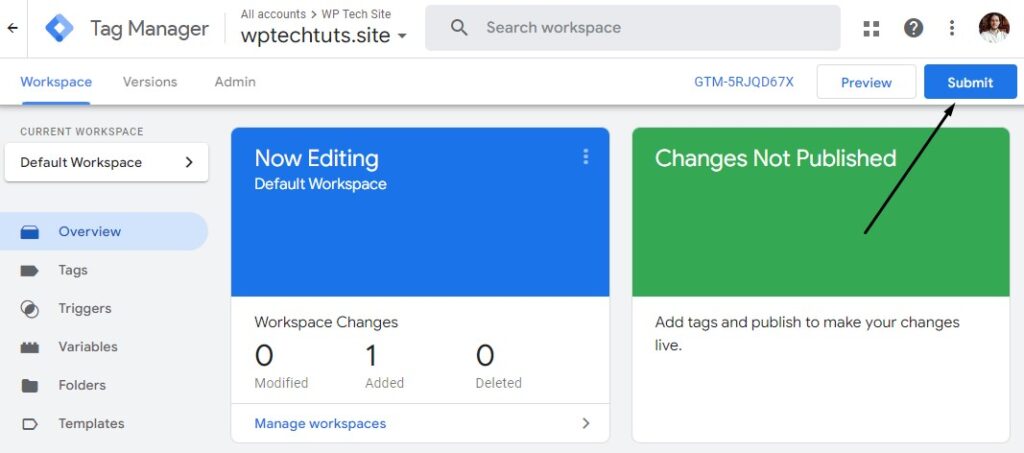
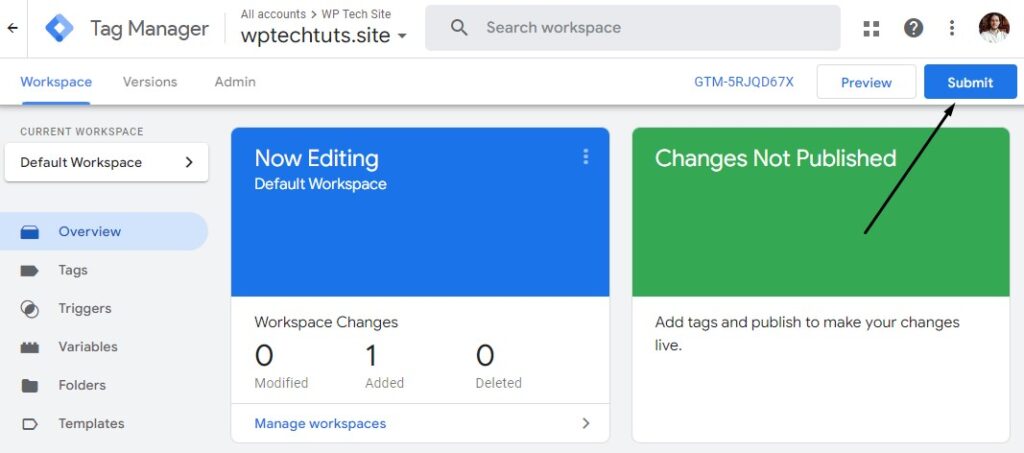
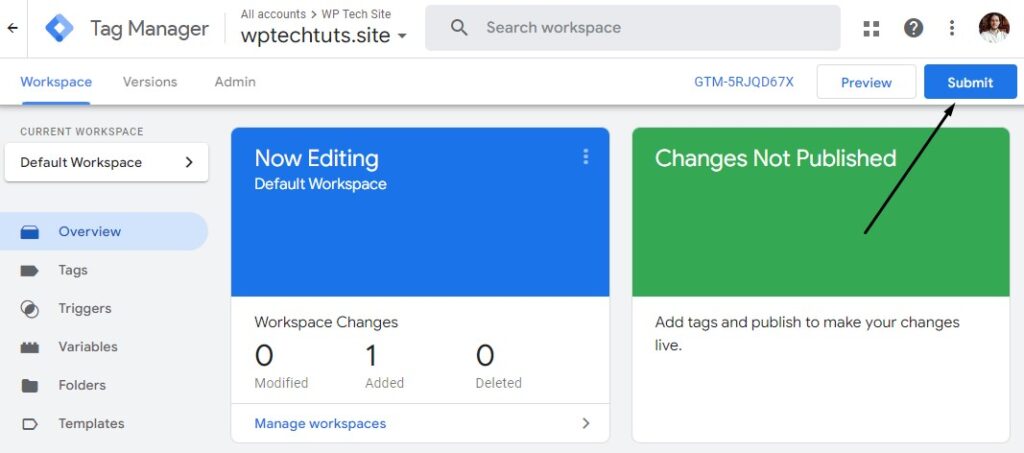
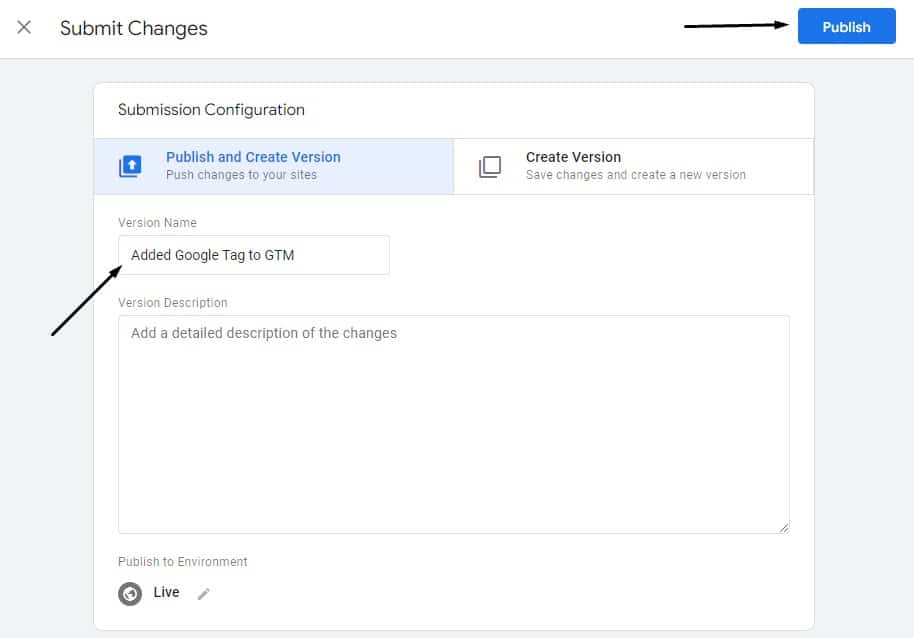
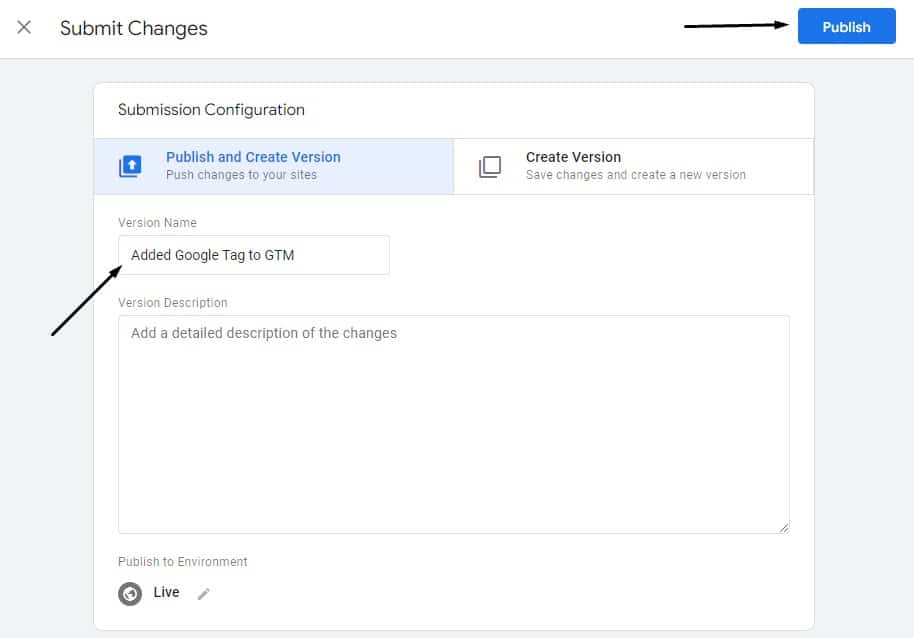
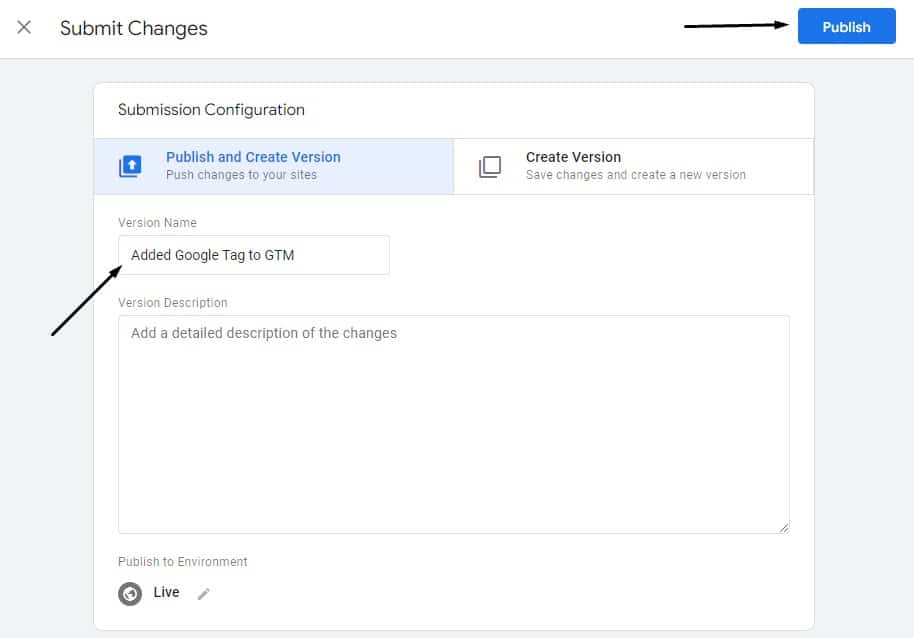
Title the GA4 configuration and click on Publish:



That is it!
3. With a WordPress Plugin
The ultimate means so as to add the Google Analytics monitoring ID to your website is utilizing a WordPress plugin.
However which plugin do you employ? I reply that in my submit on the greatest Google Analytics plugins for WordPress.
In that submit, I record two kinds of plugins. One simply provides the monitoring code and the opposite provides the monitoring code and shows your GA4 metrics in your WordPress dashboard.
Right here I will present you the way to add MonsterInsights as a result of it provides some primary metrics in your dashboard totally free and you may improve later if you would like.
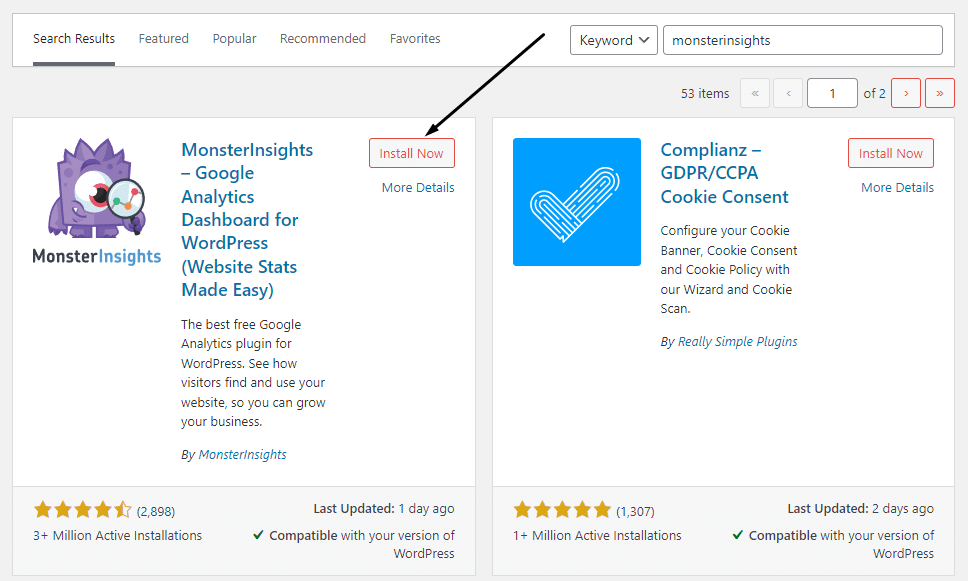
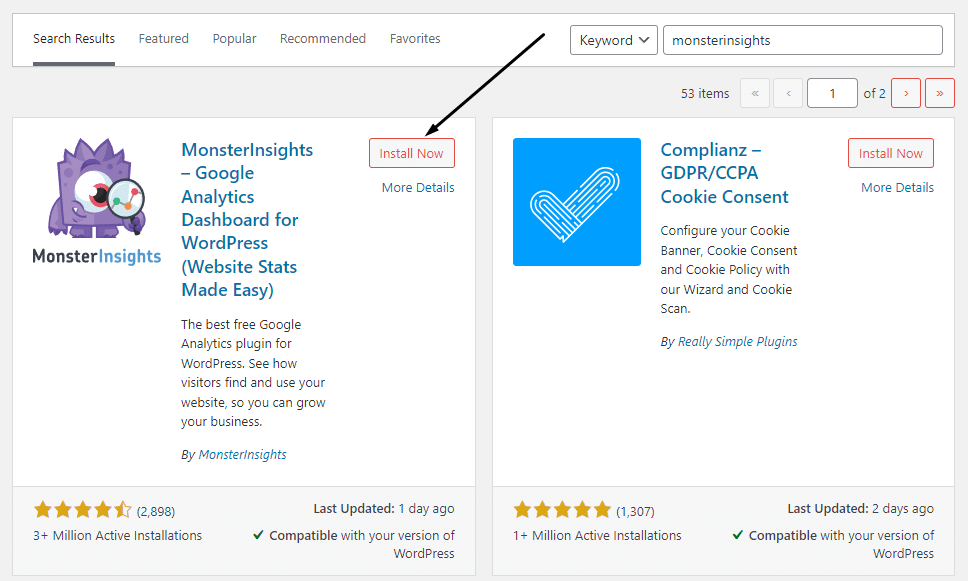
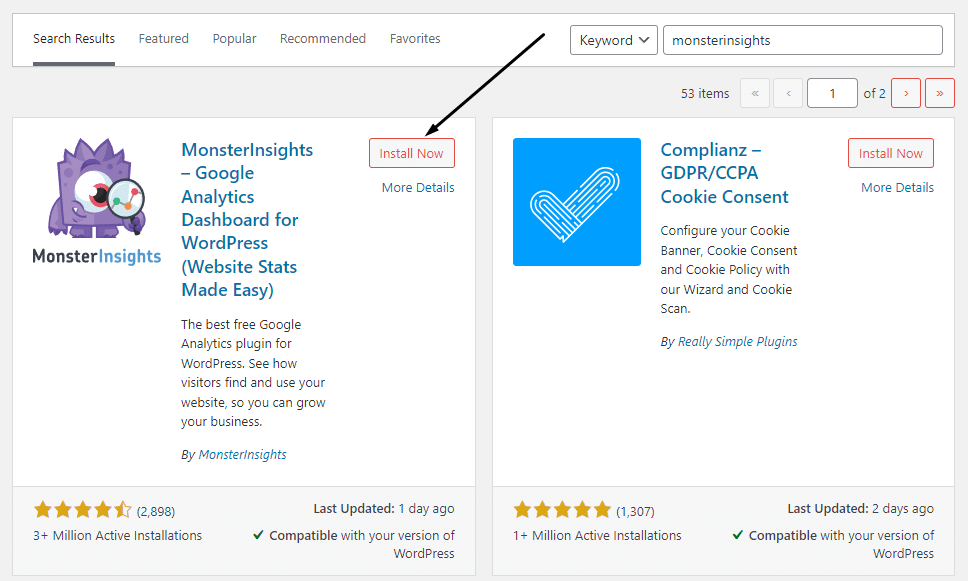
Go to your plugins, add new and seek for MonsterInsights:



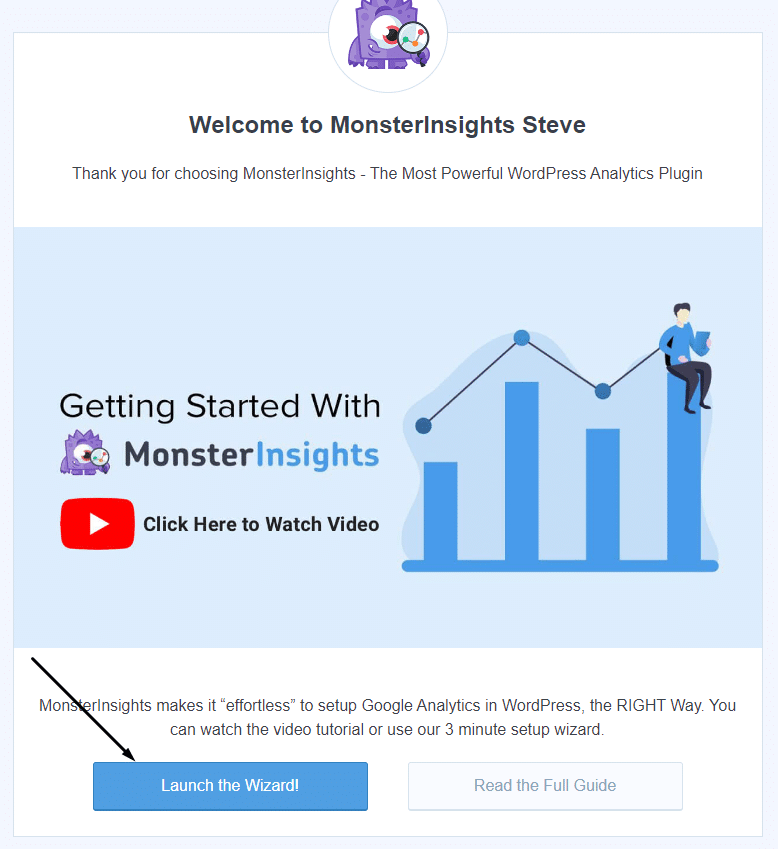
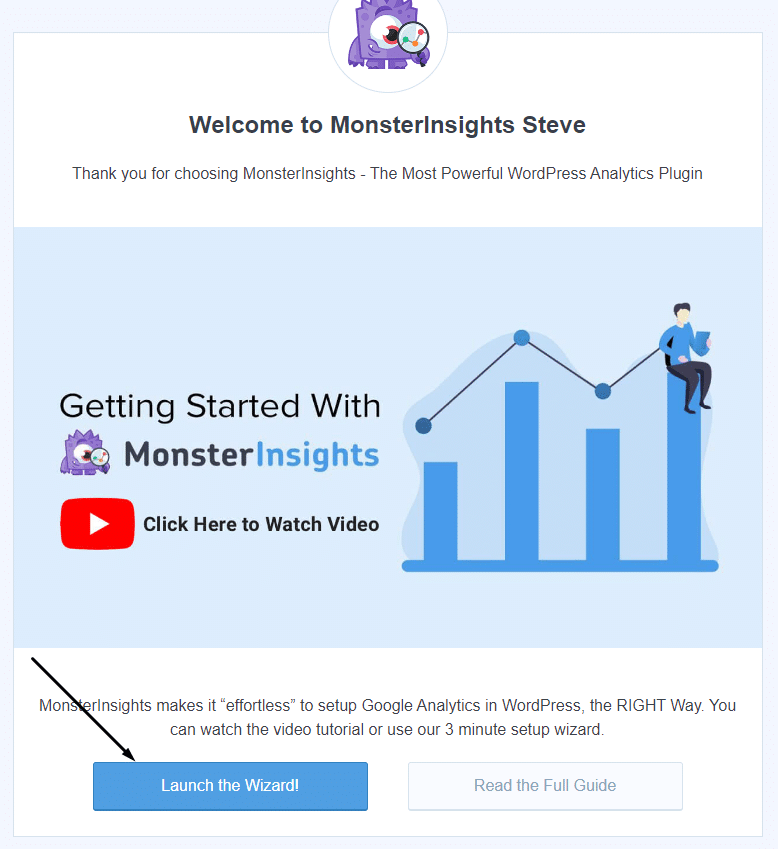
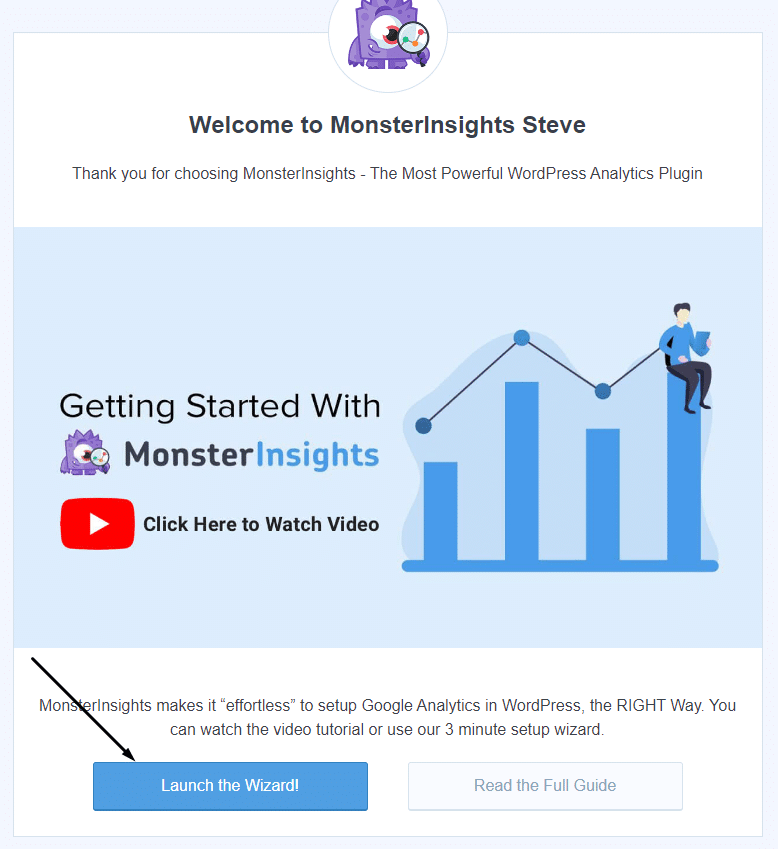
Then click on on Launch the Wizard!



Select your small business kind:



Click on Join MonsterInsights:



Click on Proceed & Connect with Google:



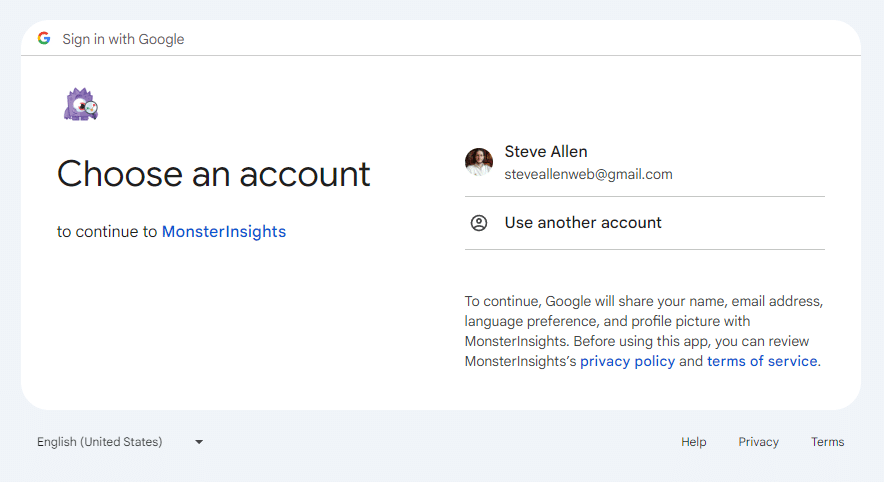
Select your Google Account, click on proceed on the subsequent web page, after which Permit:



Choose your GA4 property from the dropdown:



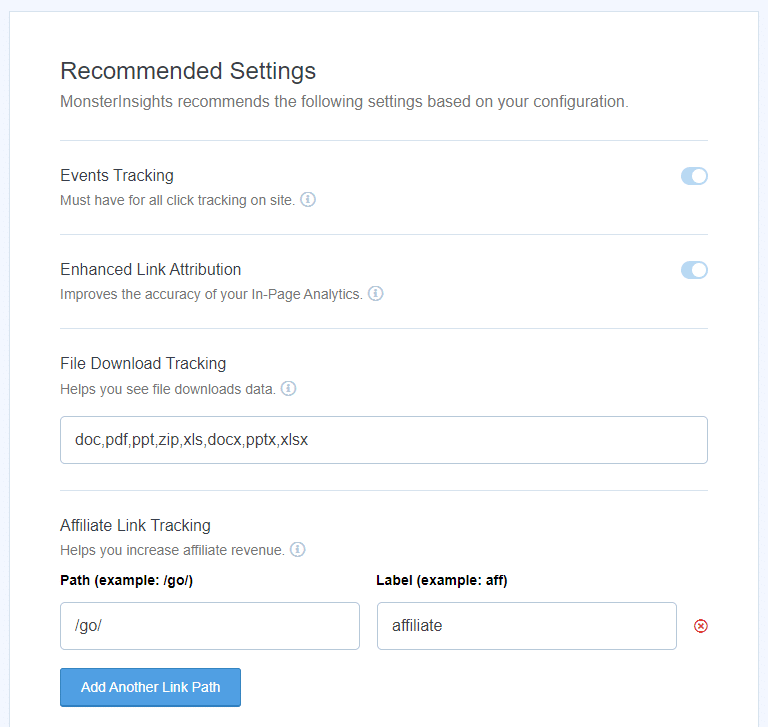
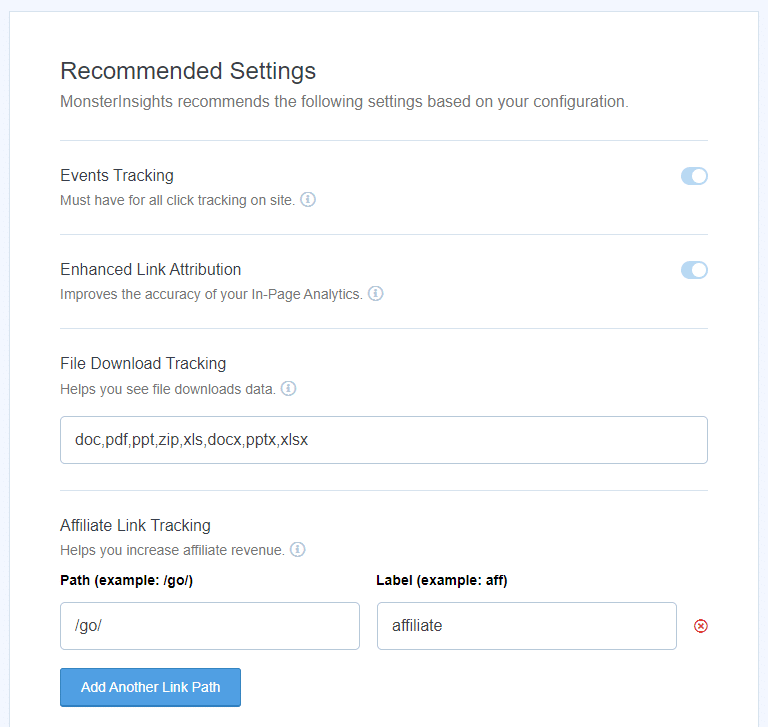
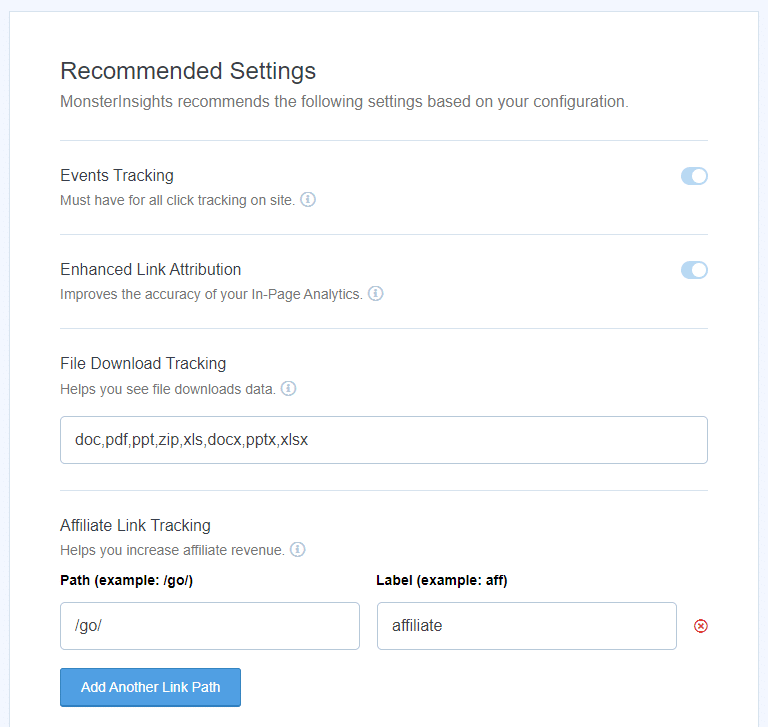
Configure your GA4 settings on the subsequent web page:



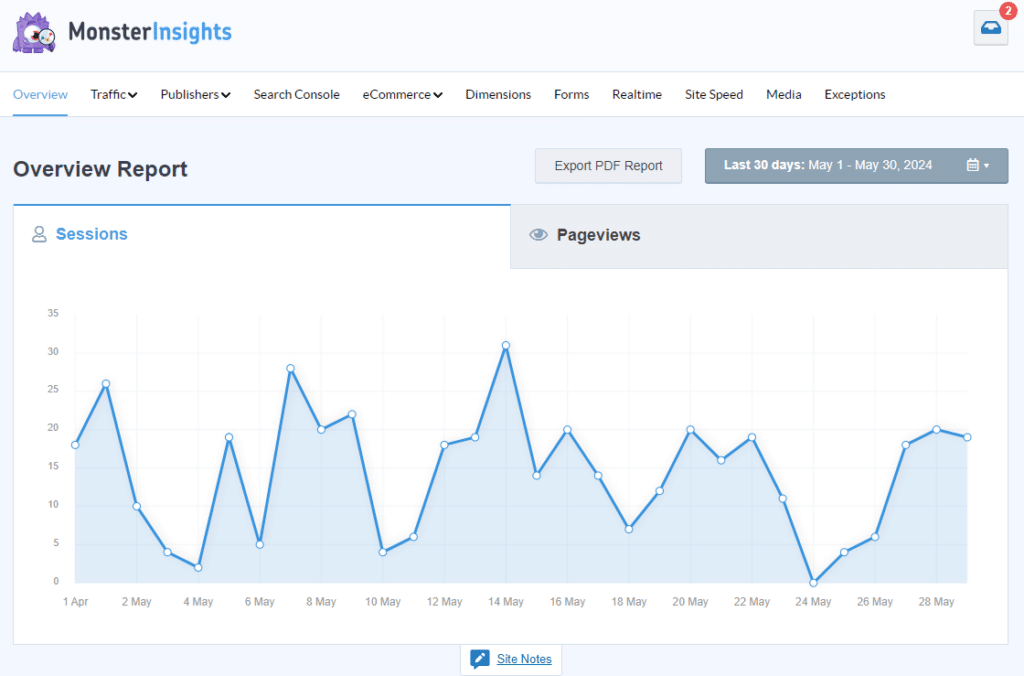
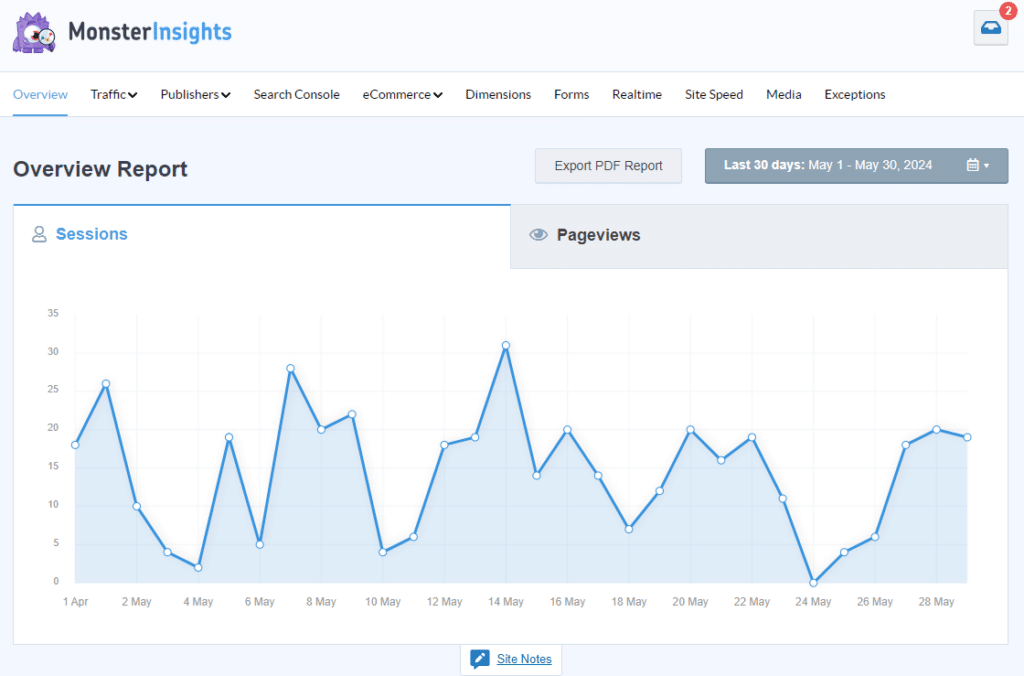
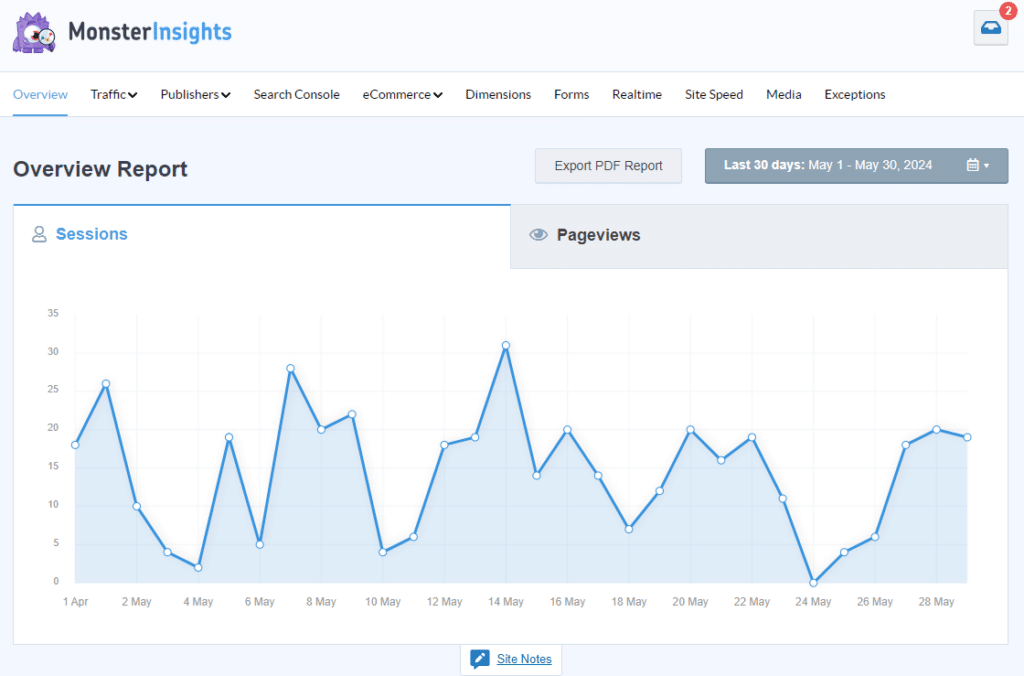
You may be directed to the MonsterInsights dashboard, the place you’ll be able to see your metrics like web site guests:



Not solely does MonsterInsights show your web site metrics, nevertheless it additionally provides the GA4 monitoring code to your website in order that Google Analytics can accumulate the information.
That is it!
Conclusion
Discovering the GA4 monitoring code and including it to your website is usually a daunting course of. However, this text has actually shed some gentle.
Now that you know the way it is completed, you’ll be able to monitor the efficiency of your web site and make any wanted modifications.
What do you have to monitor? Try our submit on engagement metrics to search out out.


















































Add Comment